こんにちは、「アプリゲームUIデザイン」のちょこきなこです。
データインストールの処理ですが、チュートリアルの裏でデータのダウンロードとインストールが実行される処理になっています。
この仕様自体は特に珍しくないのですが、ダウンロードが思ったより早く終わり、チュートリアルが余るくらいに感じました。
ですが、実際のところwifi環境で9分程度かかっているので、相当長いです。
なぜ待ち時間が短く感じたのかを紹介します。

ダウンロードを開始すると、同時にプロローグも開始されます。
プロローグはフルボイスのイベントシーンで構成されています。

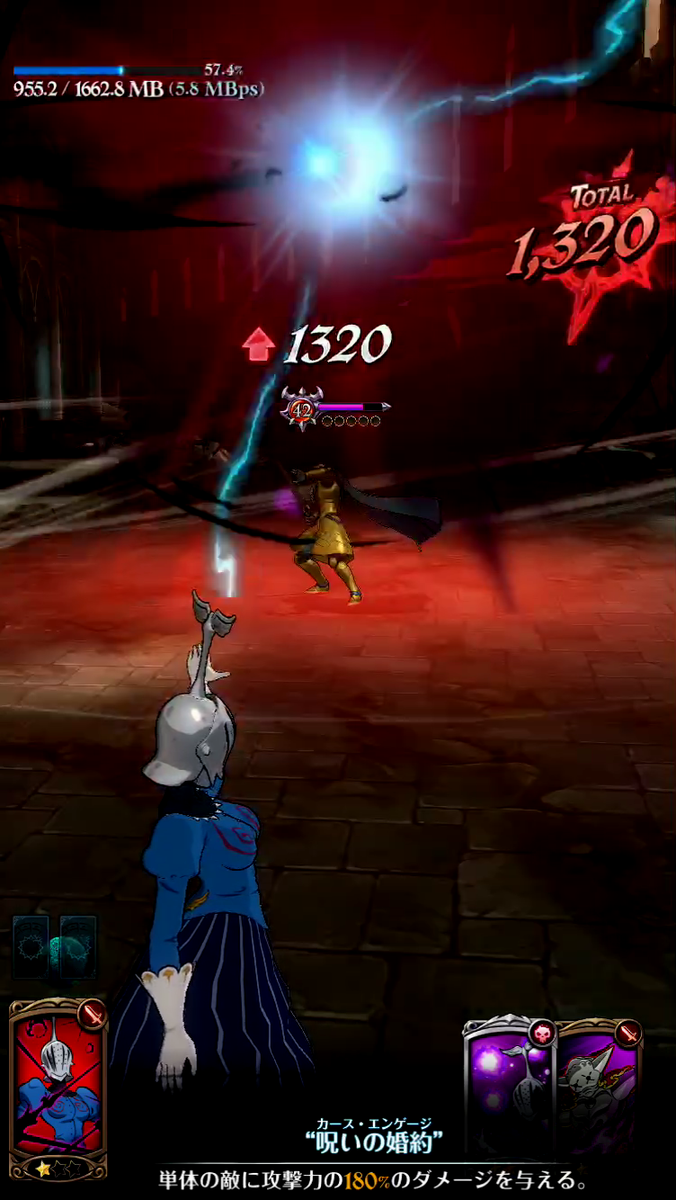
左上に表示されているのが進行状況を示すプログレスバーです。

こんな感じでイベントシーンの裏でダウンロードが実行されます。
しかし、途中で戦闘シーンも挿入されます。

恐らく、ここだけの特殊な処理だと思われます。
というかこの規模のゲームでバトルとイベントシーンがシームレスに繋がる実装はまだ難しいです。
通常、バトル中とバトル以外では扱うデータが大きく違うので、共存しない作りにします。
なので、イベントシーンの背景にバトルを動かす演出はかなり斬新なUXになっています。
ここからシームレスにバトルに突入します。

この間もデータは読み込まれ続けます。

バトルのチュートリアルを兼ねつつ、プロローグは進行し続けます。
バトルが終わり、イベントシーンに戻ると、データのインストール処理が走ります。

最終的にはイベントシーンの終わり間際でインストールは完了し、左上の情報は消えました。

ちなみにDL容量は1.6Gでwifi環境で約9分程度かかりました
時間にすると相当長いですが、ゲームをプレイしているので、全く気になりませんでした。
同社の「ナイツクロニクル」のデータのダウンロードの仕様もかなり良くできていたけど、さらに洗練されています。
※ナイツクロニクルは細かく複数回に分けてバックグラウンドでダウンロード処理をしていました。グラクロの場合はそれが一回で終わり、時間も短いため、洗練されていると感じました。
まとめ
待ち時間が減らせないなら、待ち時間を快適に過ごせるよう、最善を尽くそう
余談ですが、七つの大罪が良すぎてたのでテンション上がって記事書いてたのですが、まとめて記事にしてたら1万文字は越えるわ、画像多すぎて読み込み時間も気になるわで素直に分けます。
なので、以降しばらく七つの大罪のターンが続きます。