こんにちは、「アプリゲームUIデザイン」のちょこきなこです。
ゲーム内にいくつか共通のパーツがあるのですが、今回は木製のボードのUIパーツを見ていきます。
ちょっと細かいのでPCで見た方が分かりやすいかも。
で、木製のボードのUIパーツって何かというと…
これらで使われているパーツです。
使われている箇所は、
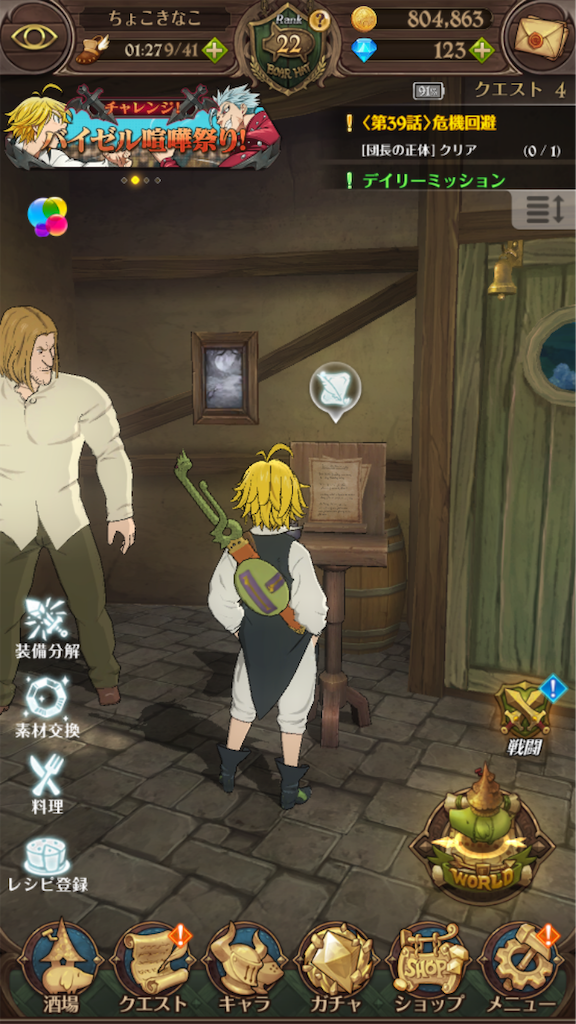
・酒場のメニュー
・プロフィール画面
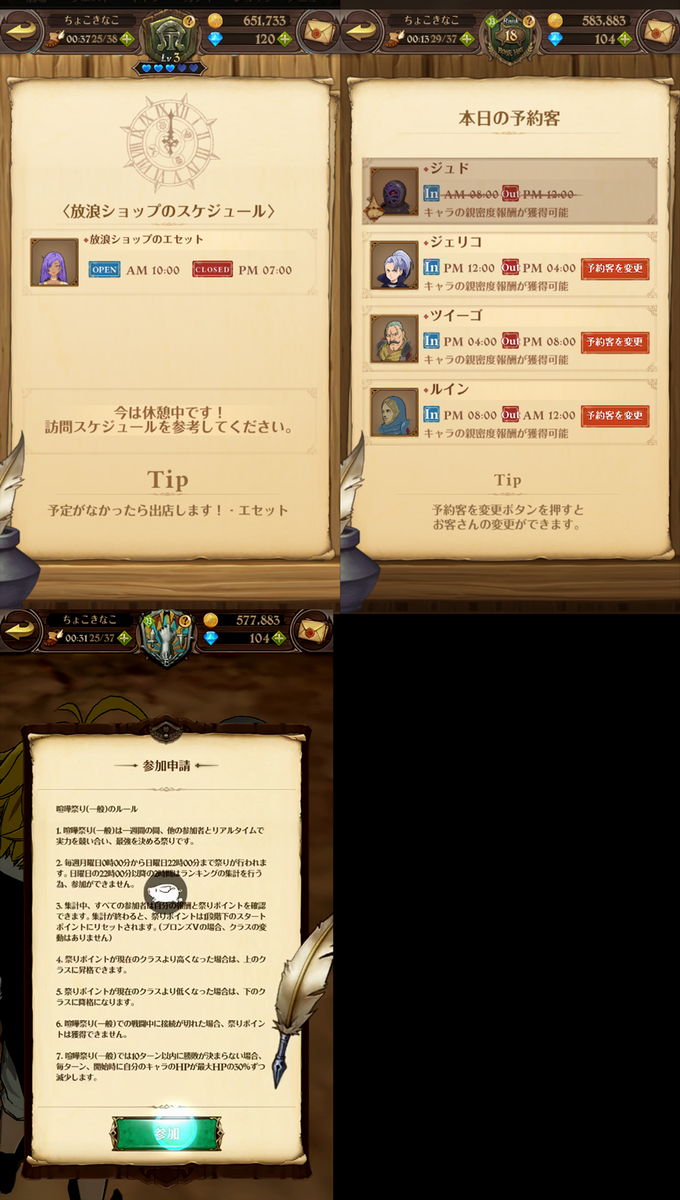
・時限クエストの時間割表
・バトル会場にあるランキングが貼られる掲示板
・期間限定ショップの営業時間
・酒場にある予約客のリスト
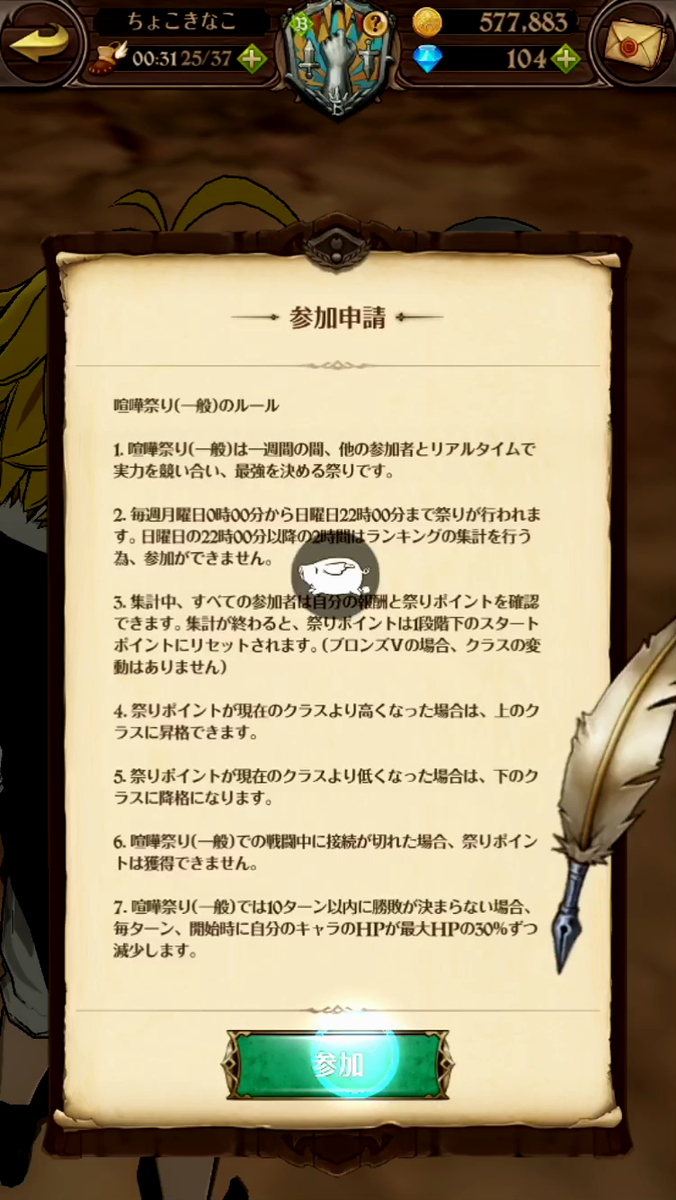
・PvPの参加申し込み表
などです。


よく見ると、それぞれ木の板と紙の大きさの相対的なサイズ感が異なり、揃っていないのが分かるかと思います。
並べるとこんな感じ。

同じようなパーツだけどなぜか木の大きさが揃っていない。
普通は単純なミスだと思うのですが、このタイトルの場合だとそんなことはないわけです。
少し考察します。
まずメニュー表ですが、物体としては手元に収まるくらいのサイズ感です。
なので、木の板が少し大きく表示されています。

参加申込書も同じくらいのサイズ感です。

プロフィール画面も小さいサイズ。

これにサイズ感ってあるの?って思われるかもしれませんが、背面に薄っすら見える封書が基準になっています。
机の上に置かれるくらいのサイズ感なので、これもメニュー表と同じくらいになっています。
対して掲示板は物体として大きいので、木の板は相対的に小さく使われています。

ほかのものも同様です。
偶然という可能性もありますが、ちゃんとサイズ感を意識してデザインされている節があるので、デザイナーの拘りというか…ディレクション能力が高過ぎて怖い。
通常機能ごとに開発されていくので、こういう細かな部分では連携取れないことがほとんど…というか自分には想像すらできないのですが、どうやって連携取ってるんだろう。
…まさか一人で全部やってるとか?
今まで説明した部分だけでも十分異常なのですが、
更に注目して欲しい箇所がこの2つです。

酒場の予約客の表です。


左がランキング掲示板の大きさ、右が予約表の大きさ。
ほとんど同じサイズに見えますが、よく見ると
ランキング掲示板の方がわずかに大きく作られています。
そして中のUIを見てみると、こんな感じになっています。

モデルで大きく作られている。
UIも大きく見えるようにデザインしている。
つまりデザイナーはデザインの意味を完璧に理解して、素材を作っています。
本当に作り込みがやばい。
なんなんだこの開発…。
ここだけ作ってるなら作り込めるかもですが、全体で見て割と細かい部分なので、普通ここまでデザインに対して気が回らないと思う…。
比較してて更に気づいてしまったのですが、もしかして屋内と屋外で木の板の明るさを変えている…?

ん~、なんで色が違うんだろう…。
ランキングボードはアクセス経路が複数ある(?)ので対応しなかった、とか?
流石にテクスチャの容量やばそうだけども。
まとめ
UIパーツを汎用的な素材ではなく、物体として描いて構成する場合は、そのパーツの大きさにも気を配る必要がある。
言うて、これ出来るのかというと、把握してたとしてもデータの持たせ方を含め、実装までこぎつけるのは相当難しいやろ…。
今回は少し長くなりましたが 、ここまで読んでいただきありがとうございました。