こんにちは、「アプリゲームUIデザイン」のちょこきなこです。
色んなゲームでガチャ結果ってキャプチャ撮られたり、配信されたりで拡散されますよね。
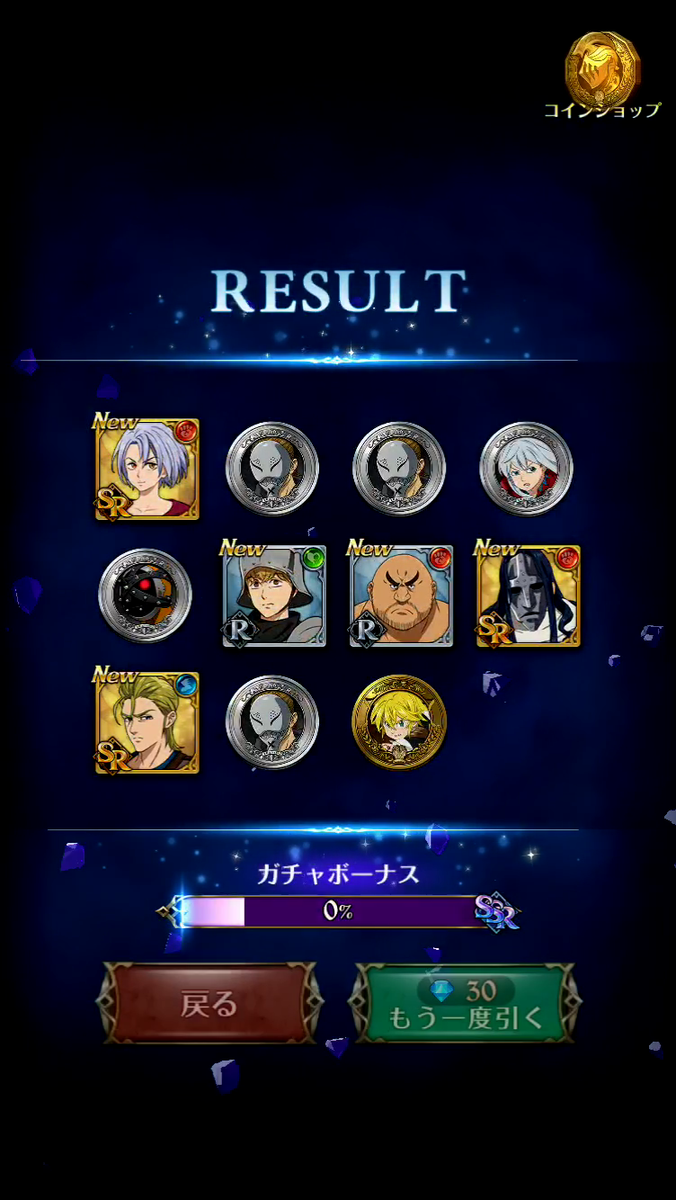
七つの大罪、ガチャ結果のデザインも良かったので紹介します。

基本的なことですが、キャラと欠片がシルエットできちんと分かるようになっているのは綺麗にデザインされているな、と感じました。
その上、丁寧な変換演出まで用意されているのも凄い。
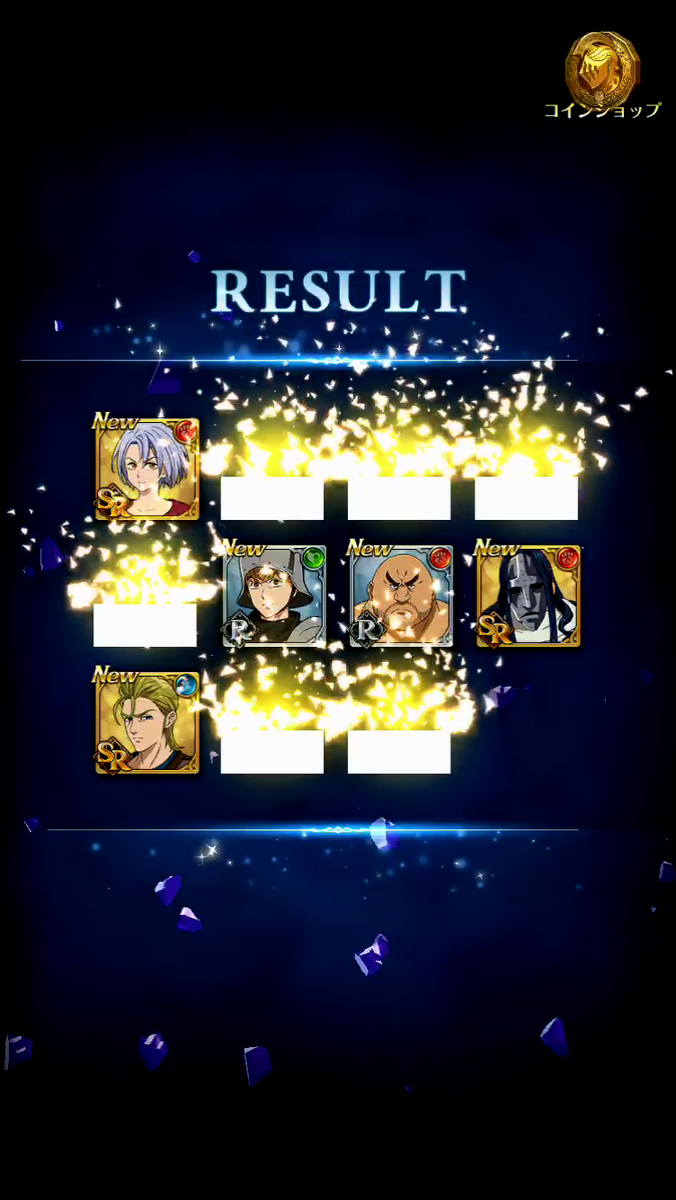
▼gif (変換演出)

この「丁寧な変換演出」というのがポイントで、
光らせるだけの演出とはデザインの根本が違っています。
演出にストーリーがあって、それが分かりやすく見た目に落とし込まれているように感じられます。
どういうことかというと
「キャラクターのサムネイルが分解され、コインが生まれた」という、演出面でのストーリーがバックグラウンドにあるように感じられます。

おそらく制作者は考えていない…というか考える前に演出つくってそうですけど…。
それを明文化するとそんな感じになりそう。
「コインってつまり所謂欠片でしょ?ということはオリジナルよりは下位のものになるよね?」
⇒オリジナルより下位と分かるように少し小さくしよう
「というか、そもそもどうしてキャラクターがコインになるの?意味がわからない。現実だとどういうものがある?」
⇒現実世界にそんなものはない。あったとしても瞬間的に思い浮かばない以上共通認識ではない。なのでデザイナーが考える必要がある。
「なるほど、であれば下位にトランスフォームしたのではなく、オリジナルと言う箱の中に閉じ込められていた欠片を入手した、とかどうかな」
⇒よく分からない
「要するに宝箱の入手演出のようなイメージ」
⇒なるほど
(しばらくして…)
「できました。サムネイルって物体としてはプレートなので、破片は少し硬質な質感にしています」
的な。妄想だけども。きちんと意図が感じられます。
他にも、似たような演出で装備強化があるのですが、
それと比較してみるとエフェクトの向きにも気を使っているのがうかがえます。

装備強化は下から上にエフェクトが移動しています。

ガチャ結果のエフェクトは上から下に移動しています。
この辺りでもデザイナーは意識していたと考えられます。
強化演出と同じエフェクトの向きだと意味が同じになるので、
下位のアイテムになるのであれば、強化演出と逆にしないとおかしいよね。的な。
まとめ
演出ひとつ、デザインひとつでもきちんと意識して考えられています。
丁寧な作り方は参考にしたいです。