こんにちは、ちょこきなこです。
「アニドルカラーズ」のマイページでキャラクターが小さく配置されているのが気になったので、大きく配置してみたらどうなるのかな、と思ったので試してみました。
結果こんな感じになりました。

以下、プロセスなどです。

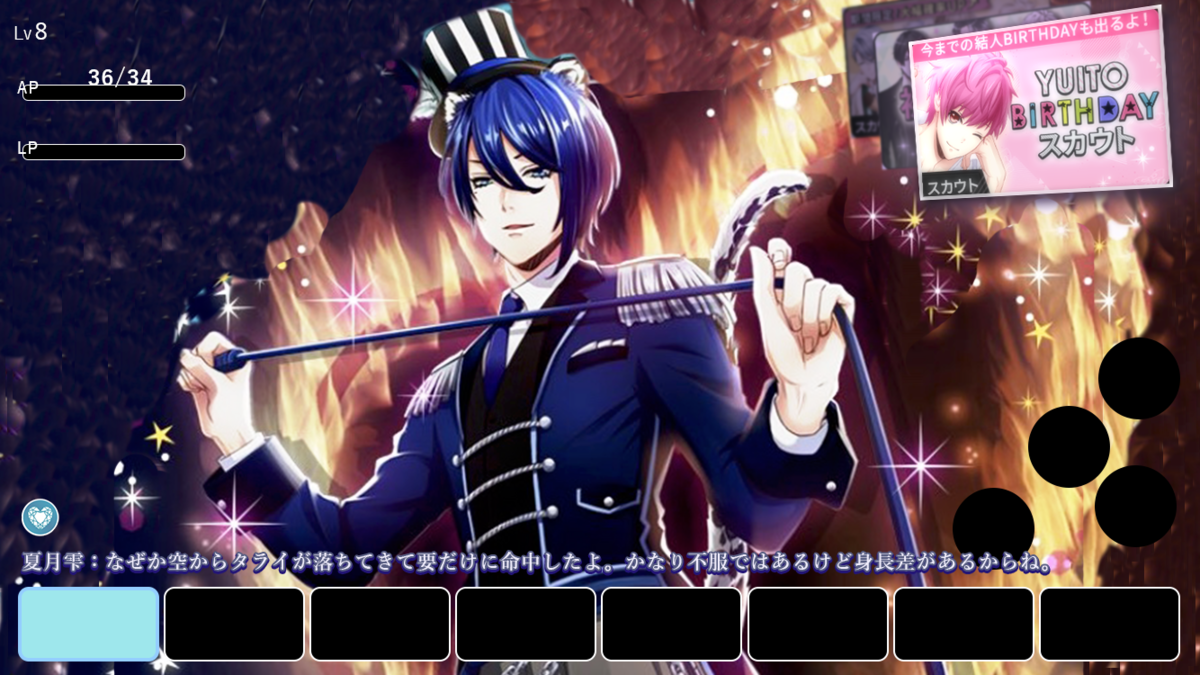
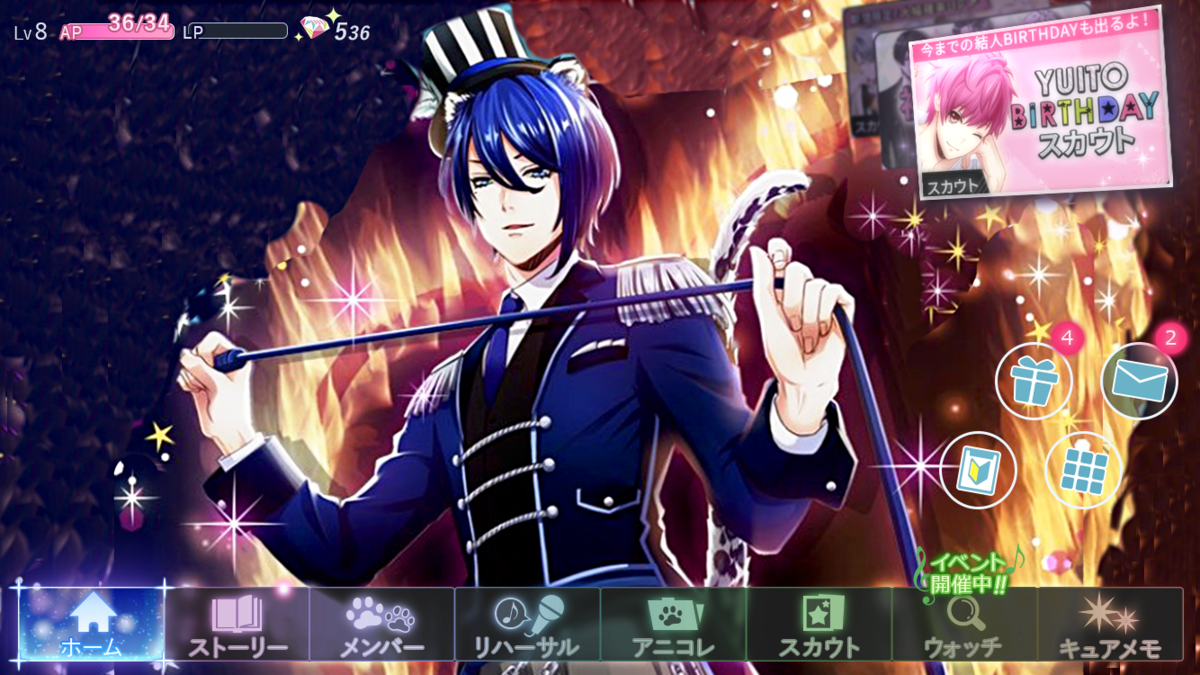
オリジナル。
- 1:デザイン案のパターンの下準備
- 2:イメージ作成
- 3:情報を配置
- 4:メインメニュー調整
- 5:アイコンなどの素材をそろえる
- 6:色数を足してみる
- 7:キャラのセリフの見せ方を考える
- 8:煮詰まったので他のところやる
- 9:セリフの配置にリベンジ
- 10:セリフ周りを微調整
- 11:微調整
- 振り返り
1:デザイン案のパターンの下準備
現状のデザインの問題点と解決案などを設定
問題点
・キャラクターのサイズが小さく、キャラクターの魅力が十分に伝わらないのではないか
解決案
2:イメージ作成
キャラクターを見せたいのでカード画像からキャラクターを抽出し、配置。

配置サイズの目安として、キャラの頭が切れない、手の表情が見える程度、としました。描かれていない部分は雑にレタッチしています。
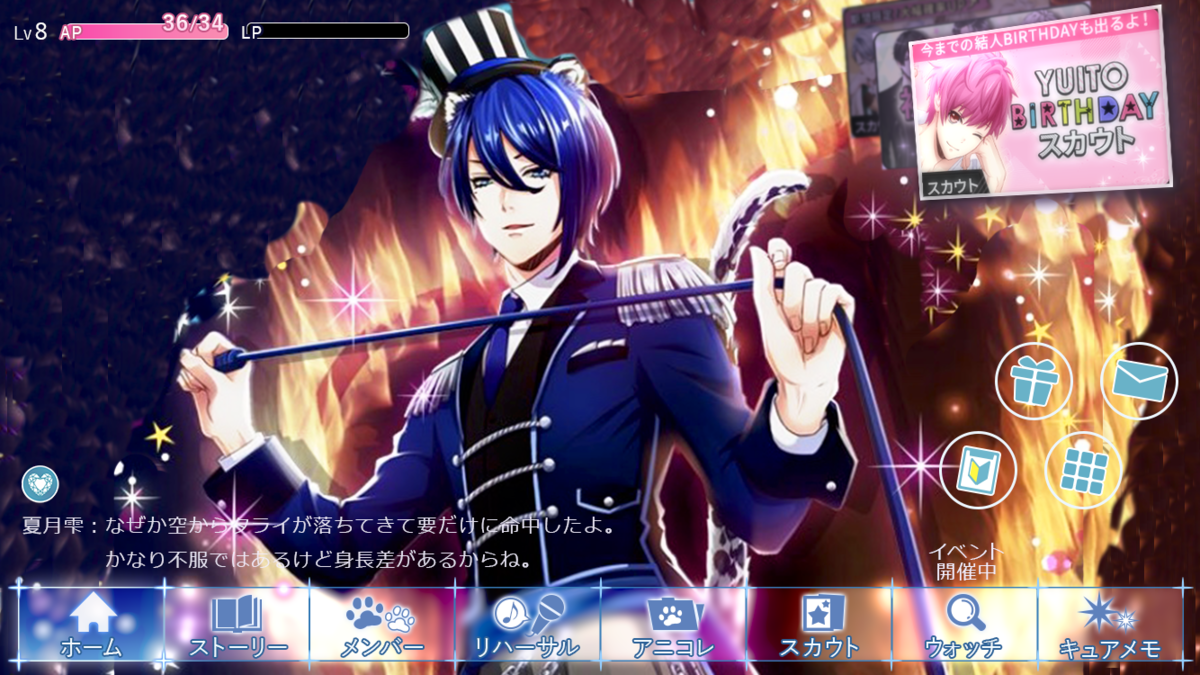
3:情報を配置

主な要素を配置しました。またこの辺でUIデザインのコンセプトをLIVEと設定しました。
これは運用が2周年を迎え、キャラクター達の舞台を日常から舞台に引き上げる意図もあります。

カルーセルの情報は9枚もあり、押されてないだろうから導線ではなく賑やかしとして割り切りました。
右上は概ねその画面内での補足的なコマンドが配置されることが多いので、賑やかしつつ情報の取り扱いの一貫性にも配慮したつもりです。
4:メインメニュー調整

下部のメインメニューが重たいと感じたので軽くしてみました。SFっぽいバーチャルなスクリーンをイメージしています。
青で光っているのは元々のデザインを踏襲しています。
この辺は視認性の観点からも特に変更する理由はないのかな、と思いました。
メインメニューを軽くした分、今度はキャラクターのセリフの方がコントラストが強く重たくなったので、どうしようかな、と悩みました。
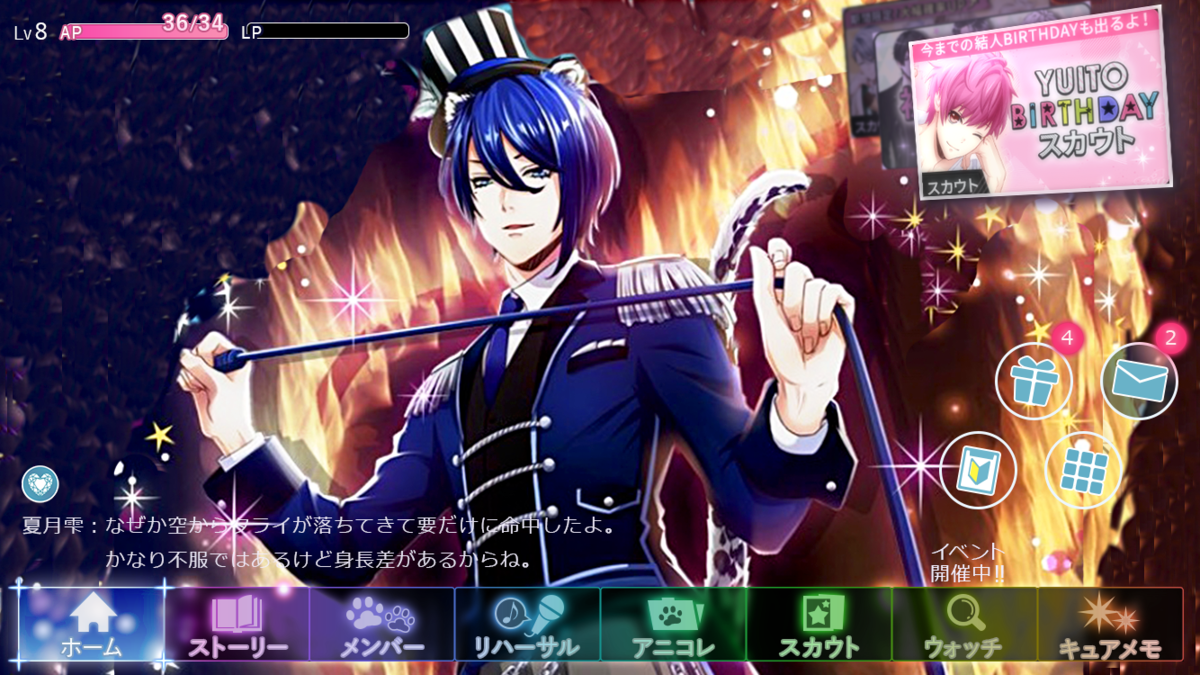
5:アイコンなどの素材をそろえる

良い感じで行き詰ったので、時間をおいて見るためにアイコン類をトレスしたり、台詞のビジュアル的な重さを調整したり、右側のサブメニューの位置を悩んだりしてみます。
コンセプトが「LIVE」としているので、整列させるレイアウトより適度にバランスを崩して動きを出したい次第です。
元のデザインも上下にバランスを崩しているので意図を汲みます。

なので、アイコンを斜めにしてみます。

(斜め具合は適当にやってたので揃ってないかも…)

選択中の「ホーム」はこれ以上強調するとキャラクターより目立ちそうなので、非選択のメニューを弱くしたいなー、と思い始めました。

「ウォッチイベ開催中」はメニューの「ウォッチ」を遷移先が同じだったので削除。
ここで見せたいのはキャラクター、としてキャラクターの面積を優先します。
訴求としてはメニュー項目の近くに表示しようと考えます。
など、情報強度のバランスなどにも配慮しつつ進めます。
6:色数を足してみる

「LIVE」なのに色数が少ないことに気付いたので色数を足しました。色が重たくて気持ち悪いけどうまく調整できなかったのでしばらく置いときます。
この時は情報をまとめるというより、やってみていけそうかな、というのを見るために作ってみた、という気持ちが強いです。
余談ですが、この辺からノリの良いBGMをかけてテンアゲします。
7:キャラのセリフの見せ方を考える

懸案だったキャラクターのセリフの見せ方もそろそろ考えないといけないな、と思い始めました。
ここのキャラテキストって読ませるんだか読ませないんだか凄く中途半端な扱いになるので結構苦手なんですよね。
個人的には読ませないで見る文字としたいけど情報量が多く、面積も広くなりがちです。
文字を抜いて少しでも軽くなるように試みたのですが、キャラクター>文字>メニューくらいになっているのでキャラクター>メニュー>文字くらいにしたいなぁ、と思ってます。
8:煮詰まったので他のところやる

また煮詰まったのでテキストを一度消してリセットしました。イベント開催中!!とか左上のAPのゲージの色とか、細かい部分をいじって気分転換を図ります。
メインクエストが行き詰ったら細かいサブクエストを消化するイメージ。
ゲームというよりwebページっぽくなってるかも。どうなんだろう…。
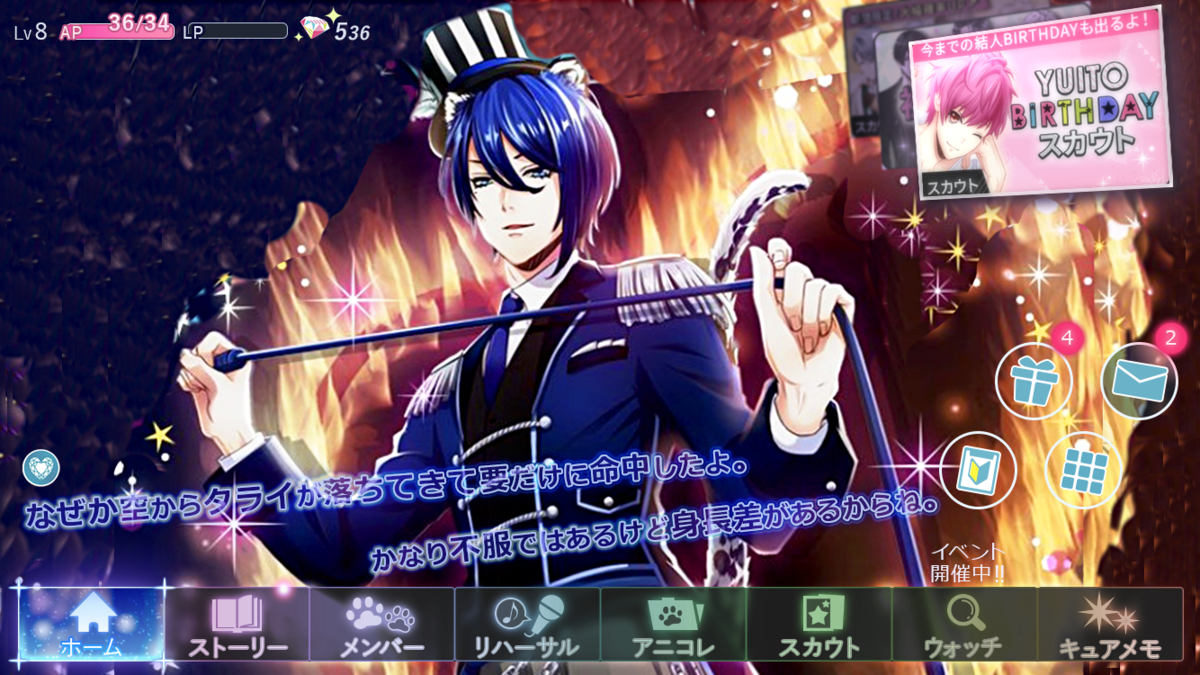
9:セリフの配置にリベンジ

直線で配置してるとどうしても固くなって世界観に合わないというか…、女性向けっぽい感じが無かったり、キャラクターの雰囲気に合わなかったり、文字情報が強くなりすぎました。
なので曲線的な配置を試してみました。
(元々あった五線譜も思い付きで合わせてみました)
五線譜の背面は適当にぼかしを入れていたり、若干明度や彩度をいじって文字が見やすいように調整しました。
10:セリフ周りを微調整

セリフ周りに使っていたレインボーは色の情報量が多かったり、文字自体の視認性の調整も難しく、いずれにしろ情報を盛る方向での調整になってしまったので、キャラクターにあわせる方向で色数をしぼりました。
また、文字の最初と最後にフェードを入れてみました。
通常は先頭の文字を消すようなことはしない方が良いのですが、キャラクターの柔らかい声をイメージしたほうが世界観を阻害しないのかなと思い、可読性を著しく下げない程度に調整しました。
五線譜はちょっとだけ気付きやすいようにコントラストなどを調整しました。
言われれば気付ける程度の情報の強度にしたつもりです。
11:微調整

ちょっと調整しておしまいです。ここまでで大体1.0~1.2日程度です。(途中昼寝したりマンガ読んだりダラダラしてた時間含む)
時間を空けると気になるところが出てくるかもですが、今回はここまでにして他の記事書きます。
振り返り
あくまで今回のデザインパターンはキャラクターを大きく見せる、ということにのみフォーカスした案です。なのでキャラクターが大きく魅力的に見えればOK。
売り上げやDAUといったビジネスの視点もなければ、操作感やアクセシビリティといったUIの視点、ユーザーの意見やインタビューといった視点もありません。
気楽で良いのですが、そういった目的がないと、デザインを変えたところで目的が達成されたのかどうか分からないんですよね。振り返りができないので、ある種の自己満足止まりです。
他の人は何をどう考えてデザイン組んでるんだろう…と気になりました。