こんにちは、ちょこです。
「アークナイツ」のオプション画面でUI調整という変わった項目がありました。

このオプションを変更すると、こんな感じで横幅が狭くなり、一部のUIの位置が変わります。

▲ぐいーんと変わります
ゲーム中の画面を比較してみましたので、紹介します。
- ホーム画面
- プロファイル画面
- メール画面
- ショップ画面
- お知らせ画面
- オプション画面
- キャラ詳細画面
- ファッション画面
- キャラ詳細画面
- ヘッダーメニュー
- ガチャ画面
- 公開求人画面
- 章選択画面
- クエスト選択画面
- パーティ編成画面
- クエスト中画面
- クエスト中の会話シーン
- クエストリザルト画面
- 「UI調整」を実装する意義
- クエスト周りだけが対応している理由
- まとめ
- 【追記】2020/1/31
ホーム画面
まずはホーム画面からです。



あー、この辺の情報が被るのか…。
矢印のボタンの基準点が画面中央に設定いるのに対して、左側のUI群は画面左側にあるので、一定の値を超えると被っちゃうんですね。
というか、
基準点が違うUIパーツがあれば、お互いにいずれ被るか隠れるかすることになるのでは…。
他の画面も見ていきますね。
プロファイル画面



これも左側が基準点のパーツ群と中央のパーツ群が重なっちゃっていますね。
表示順番どうこうもありますが、文字が隠れちゃってます。
メール画面



「一括受け取り」のボタンが隠れちゃいますね。
文字も読めませんし、押しづらい。
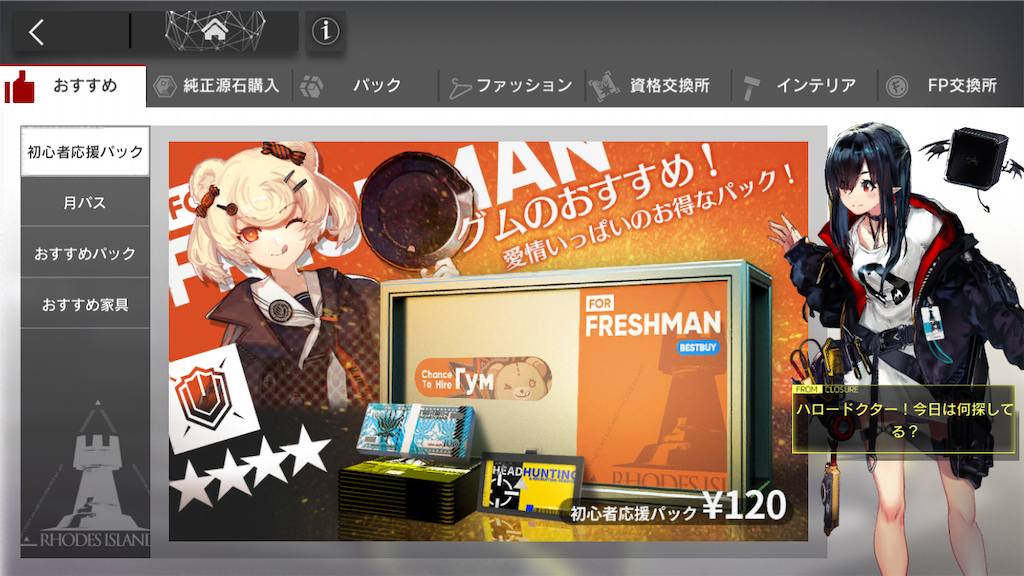
ショップ画面



ここは画面全体の基準点が中央にあるんですね。
左右の帯にUIが隠されてしまっています。
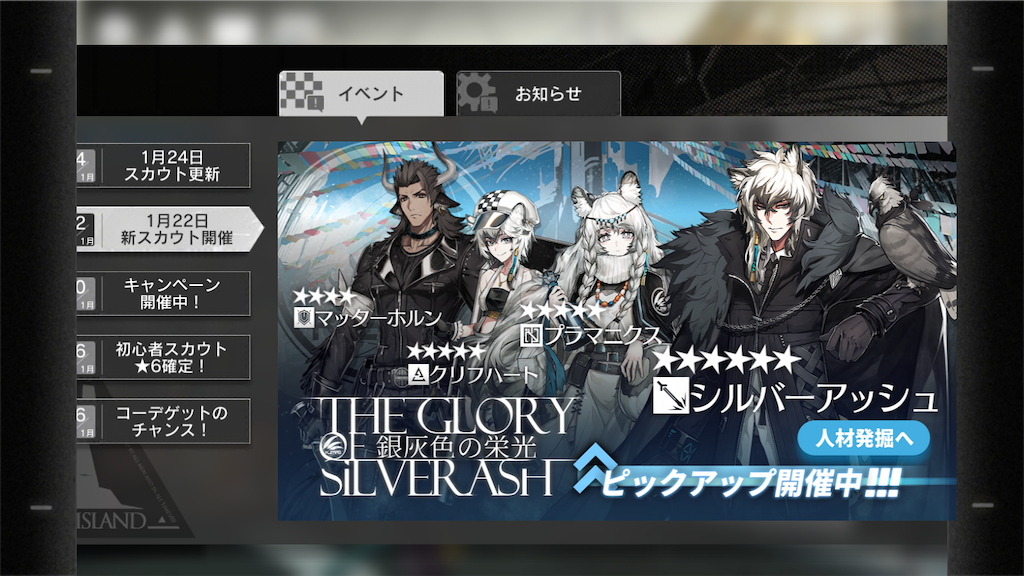
お知らせ画面



右上にある閉じるボタンが隠れてしまいました。
(当たり判定は残っているので、それっぽい位置をタップすると閉じれます)
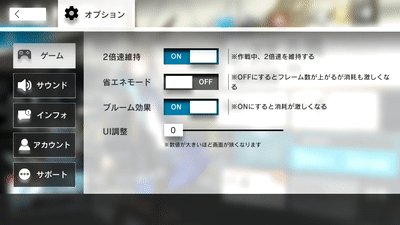
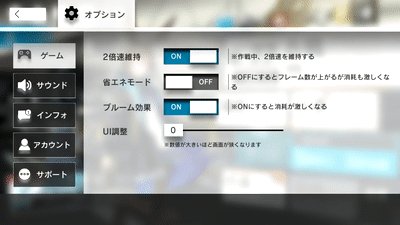
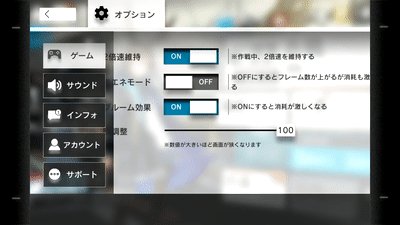
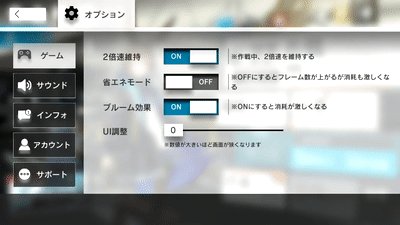
オプション画面



この画面ではボタンは隠れませんが、見出しが隠れてしまいます。
キャラ詳細画面



画面上部にある「図鑑画面」へのボタンが隠れてしまいました。
押せますが…ボタンの境界が分かりづらく誤タップする可能性があります。
ファッション画面


この画面はきれいに収まっています。
これぐらい情報が整理されていればいけるのか…。ハードル高いな…。

それでも、ちょっとはみ出てるか…。
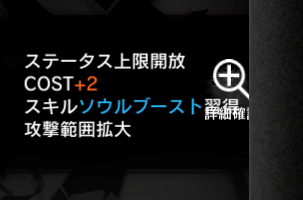
キャラ詳細画面



文字が被ってたり、アイコンが隠れたりしてますね。
被るのはともかく、なんで虫眼鏡のアイコンが帯に隠れちゃってるんだろう…。基準点が画面右側にあるなら隠れないはずなのですが…。
閾値でもあるのかな…。
ヘッダーメニュー



これも左右が思い切り隠れちゃってますね。
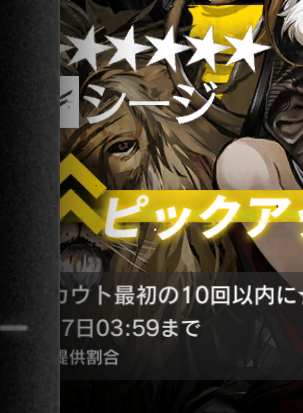
ガチャ画面



一部文字隠れてしまいます。
開催期間は限定性を高めるので、訴求したい情報だと思うのですが、隠れちゃうのは勿体ない。
公開求人画面



残り時間の一部が隠れます。
この画面は情報量が他よりも少ないので、なんとか調整できそうな気がします。
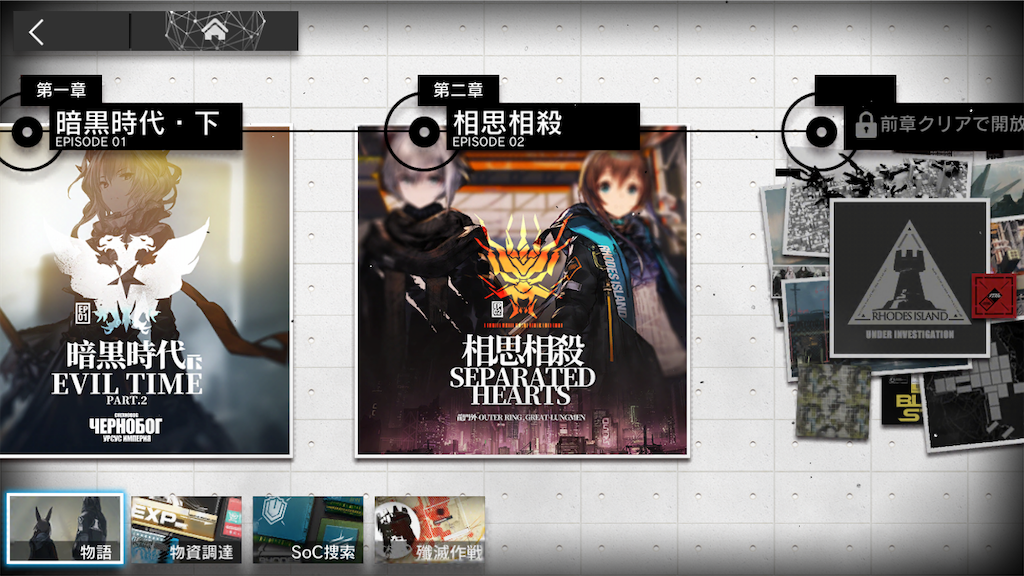
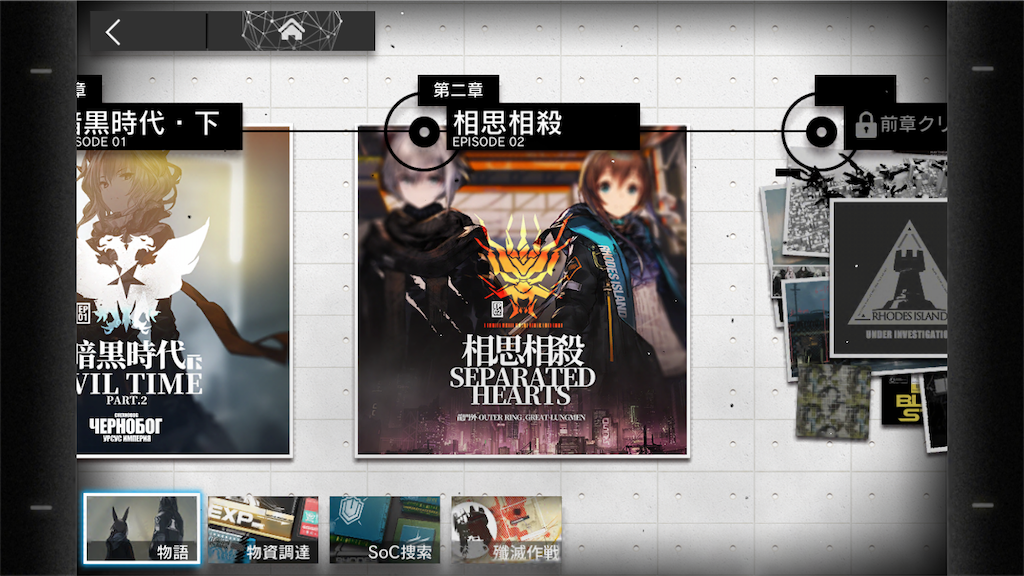
章選択画面


最新のクエストが選択しやすいように、最新の章が画面中央に配置されるデザインです。
これもきれいに収まっている気がします。
クエスト選択画面


これも大丈夫そうですね。
選択肢が少ない、やれることが少ない画面は結構スッキリまとまっています。
パーティ編成画面


左右の余白が埋まるくらいで何事もなかった。
クエスト中画面


マップのマス目が小さくなっていることに気付くかと思います。
全体的に縮小というか、マップとカメラの距離が離れました。
クエスト中の会話シーン



クエスト中の会話シーンは話者の顔が隠れる程度。
これはもうちょっとテキストの横幅を狭くすれば対処できそう。
クエストリザルト画面


クエストリザルトもきれいに収まっています。
「UI調整」という変わった機能ですが、
今はまだクエスト周りにのみ対応しているようです。
クエスト選択、パーティ編成、クエスト中、リザルト周りはデザイン上の破綻は見られません。
他の画面はボタン同士が被ったり情報が隠れたりしていました。
そちらはβ版的な扱いなのかな。
「UI調整」を実装する意義
ゲーム中の画面を見た限り、機能している画面は限定的でした。
レイアウトが崩れてしまう箇所も多く、操作性に関してもメリットが見当たらなかったのですが、どういった時にこの調整が必要になるのか考えてみました。
こういった機能が実装された背景には…
- ノッチという(UIデザイナーを苦しめた)デザインが生まれたこと。
- 縦横比が16:9以上の端末も発売されるなど端末の多様化が進んでいるため。
- 個別に対応すると開発コストが増してしまうので、ユーザー側がUIを調整できる簡易的な機能を提供し、コストを抑えるため。
というのが主な理由だと推測します。
クエスト周りだけが対応している理由
クエスト周りだけが対応している理由に関してですが、機能性の向上と配信を意識したデザインなのかな、と推測しました。
この機能を調整するとUIとマップの表示物の被りを抑える役割があります。


機能性の向上に関して
機能性の向上に関してですが、
敵出現位置や自陣の位置は画面端にあることが多いので、稀にUIと被ってしまい見落してしまうことがあります。
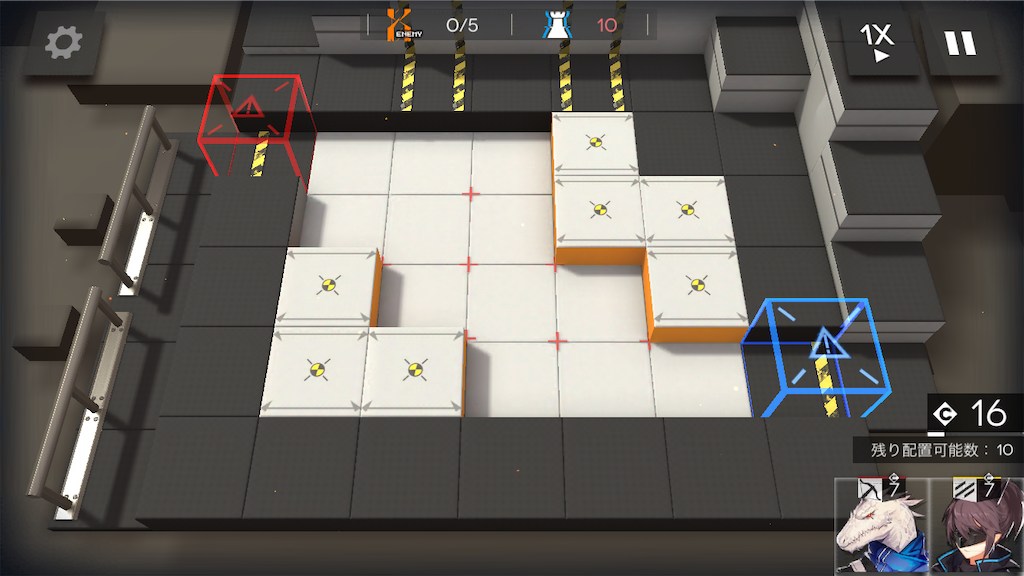
例えば以下のステージでは、画面の上下にある敵出現ポイントはUIに隠れてしまい見落とされがちです。
例えば以下のマップでは、画面下部に敵出現エリアがありますが、キャラクターのサムネイルと被ってしまいます。

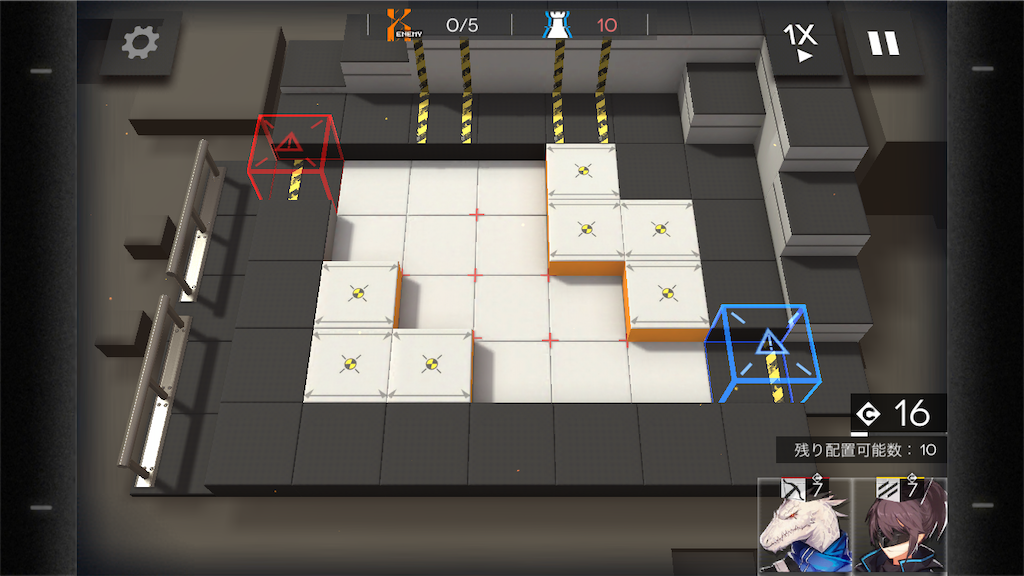
これをUI調整すると以下の見え方になります。

僅かですが、敵出現エリアとキャラクターのサムネイルが被っている領域が少なくなっています。
配信を意識したデザインか?
また、配信を意識したデザインという可能性も考えられます。
いまやゲームを配信するのは当たり前です。
画面の情報が隠れてしまうと、配信する際に不都合やストレスが生じがちです。
配信主も視聴者も見やすい画面になるように、UI調整機能を入れたのかな、と推測します。
まとめ
クエスト画面にUI調整機能を実装したのは
- 情報が隠れないようにするため
- 配信を意識したため
という可能性があると考えました。
他の画面に関してはそこまで有効には感じなかったのですが…
- ノッチという(UIデザイナーを苦しめた)デザインが生まれたこと。
- 縦横比が16:9以上の端末も発売されるなど端末の多様化が進んでいるため。
- 個別に対応すると開発コストが増してしまうので、ユーザー側がUIを調整できる簡易的な機能を提供し、コストを抑えるため。
などの理由により、この機能の実装がなされたのかもしれません。
他に気付いたことがあれば教えていただければ助かります。
【追記】2020/1/31
追記します。
21:9の端末でゲームを確認したのですが、見え方が大分違っていて衝撃的でした。
各カラムのマージンが広く、UI調整の値を100にしても全然被りません。
上に「縦横比が16:9以上の端末も発売されるなど端末の多様化が進んでいるため」
と書きましたが、これを主な理由として捉えるのが良いのかもしれません。
というのも、情報が画面の中央に集まることにより…
- 指の移動距離が抑えられる
- 視線を動かさなくても情報が視界に入る
といったメリットがあります。
見栄え的には間延びが抑えられるのも良いかも。
開発中にはここまでの比率の端末がなかったので、傾向を先読みして実装したのかな…。