こんにちは!ちょこです!
このブログでは「ゲームのUIを見てみよう!」というテーマでゲームを紹介しています。少しでもゲームのUIに興味を持ってくれる方が増えると嬉しいです。
今回は「どうぶつの森 ポケットキャンプ」通称「ポケ森」の情報の見せ方について紹介します。
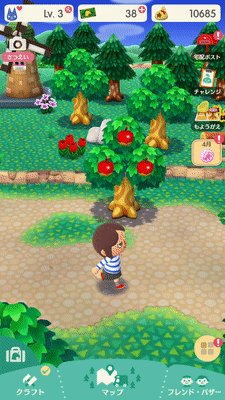
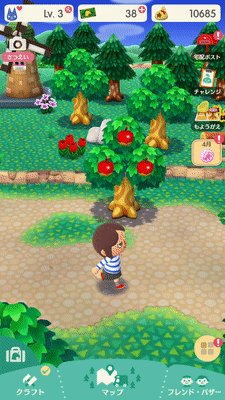
該当の画面はこちらです。

「どうぶつの森 ポケットキャンプ」を遊んでいてコンシューマの操作感が強く出ているな、と感じました。
具体的な特徴は以下の2点です
- 動的に情報を表示させている
- 文字が少なく読ませない
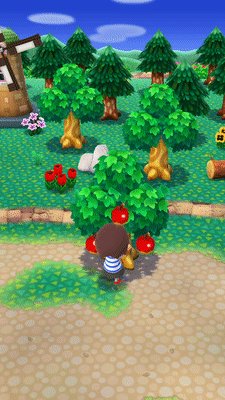
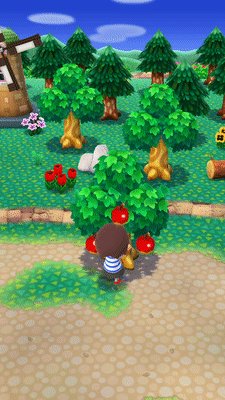
例えば「木を揺らす」「果物を拾う」というシーンでは、UIが画面外に移動し、プレイヤーのアクションに集中させています。


▲見せる情報を絞ることによって、ユーザーに何を伝えたいのか明確にしています
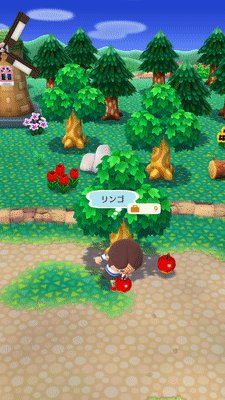
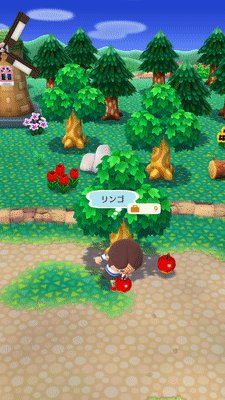
動的に見せることで、以下の情報が段階を追って示されています
- 何がどれだけ手に入るか事前に分かる
- 何を手に入れたのか分かる演出
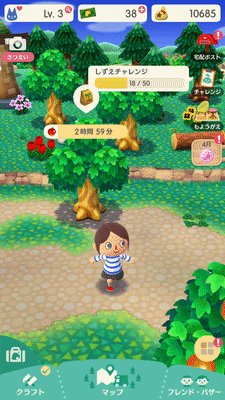
- それをいくつ持っているのか分かる
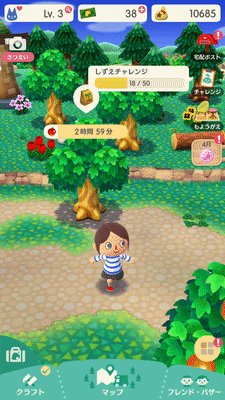
- 果物を即時実らせるための訴求

▲情報が自然に伝わるデザイン
「釣り」も情報を段階的に見せる事例として分かりやすく感じました。

よくあるソシャゲだときっとこんな感じ…

▲枠で囲ってポップアップになるのが特徴
一連の動きで見るとこんな感じです。

枠で囲わずに流れるように情報を見せる演出です。
会話から親愛度アップの流れ。

会話イベント中でもUIが画面外に移動します。
画面上部のUIが残るのは、会話イベントの内容によっては報酬が得られるためです。

ソシャゲは元々がwebで作られたゲームが多く、メンタルモデルもweb寄りのものが多いです。
「どうぶつの森 ポケットキャンプ」は元々コンシューマなので、ソシャゲのメンタルモデルは控えめになっています。
アクション要素が多いゲームに限られるかもしれませんが、
- 情報が多いシーンでは不要な情報を非表示にする
- 見せたい情報を絞って段階的に表示する
- ゲームにメリハリを与えるため、ユーザーに与える印象強く残したい場面では個別にUIをデザインする
などすると、全体的にすっきりした画面になるのかな、と思いました。
「どうぶつの森 ポケットキャンプ」は分析が特に難しい…。UIの設計部分の良さってそれ単体で観測しづらいんですよね…。
以上です。
アクション要素が高いゲームにおいて、没入感を阻害しないでいかにユーザーに情報を見せるか検討する際の参考になれば幸いです。