こんにちは!ちょこです!
「レッド:プライドオブエデン」では【猫】がキーワードのタイトルです。
したがって猫がモチーフのUIパーツが多く見られます。
世界観に寄せたデザインの作り込みの事例として、いくつか紹介します。

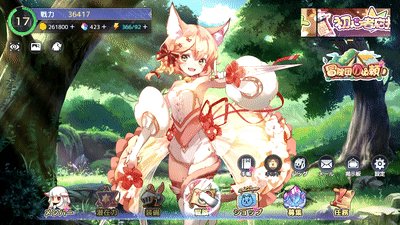
1:タップを促す指のマーク
タップを促す指も猫の手になっています。
大体はプレイヤーの指をイメージしたデザインか、汎用的なデザインになっていることがほとんどです。


かわいい。
手首のスナップが入っており、開発の拘りがうかがい知れます。
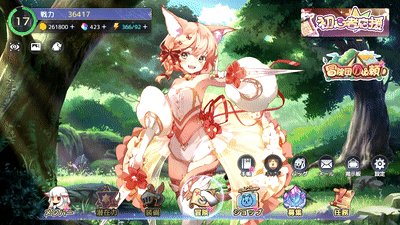
2:通知マーク
他にも通知を示すマークも猫の肉球スタンプでした。

多くは赤い丸かな…。
たまに緑や青も見かけますが、肉球のマークは初めて見たかも!
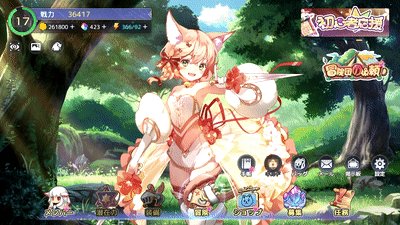
3:スライダーのパーツ
オプションのスライダーのボタンにも肉球のデザインが施されていました。


結構細かい部分…。
ここはシステム寄りの汎用デザインでも良かった気がするけど、システムっぽい画面になるのが嫌だったのかな…?
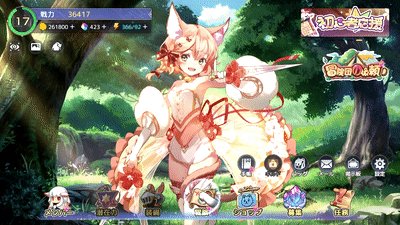
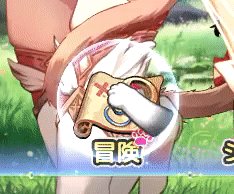
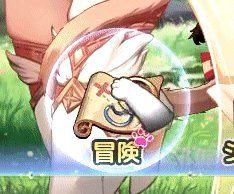
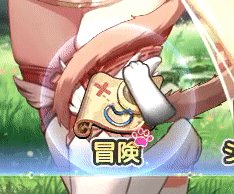
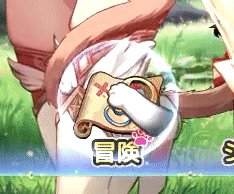
4:詳細を見るアイコン
キャラクターの詳細を見るためのアイコンも猫のモチーフが取り入れられていました。

こちらです。猫の虫眼鏡。

アイコンというか専用のアイテムのデザインにも見えました。
記号的ではなく、しっかりと描き込んでしまうとそのデザインの意味を考えてしまい、認知コストが上がるのかな…。
あるいは、階層的にかなり奥の方に独自のデザインのアイコンがあるので変に目立っちゃうのかも…?
特徴的なデザインは強調したい場所に配置する方が、ユーザーも特別なデザインであると認識しやすいのかな、と思います。
以上です。
世界観を取り入れることも忘れずにいたいな、と感じました。
デザインに遊び心が欲しいな、と思った際の参考までに。