こんにちは、ちょこです!
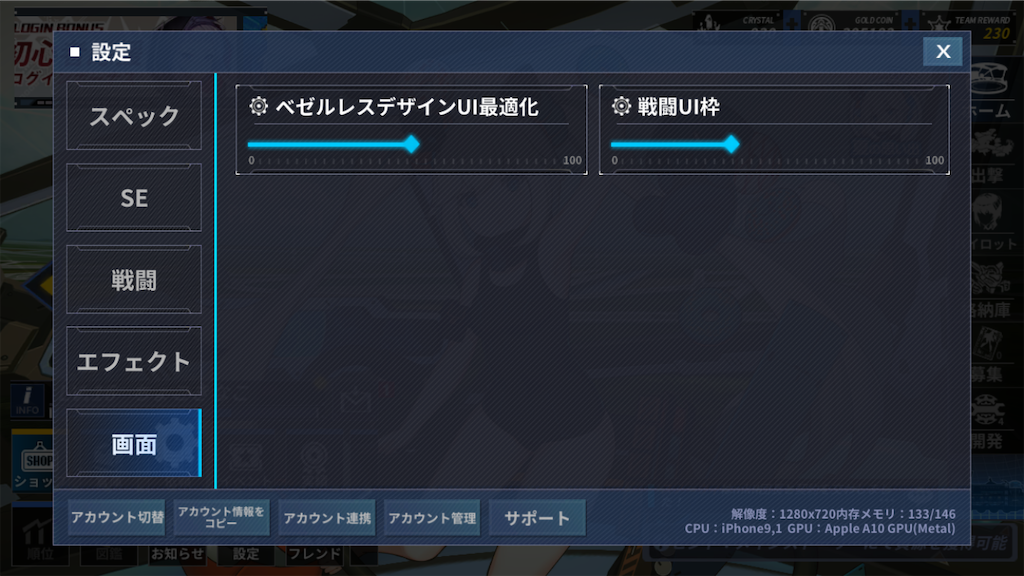
「ファイナルギア」の設定画面に「ベゼルレスデザインUI最適化」という 見慣れない項目がありました。

ん~…初めて見ました。
相変わらず中国のゲームはオプションが細かい…!
ベゼルレスデザインUIの設定をスライダーで調整してみるとこんな感じになりました。

ちょっと分かりづらかったので、変化が分かりやすい箇所をアップにします。

なるほど…ベゼルレスの意味は分からないけど、要するに画面の余白の調整機能なのかな…。
(ちなみに「ベゼルレス」について調べてみましたが大体認識合っていたようです)
背面に敷いていると分かりづらいのですが、ダイアログを閉じるとこんな感じに違いが見られました。
ベゼルレスデザインUI最適化の値を最大にしたときのホーム画面の見た目がこんな感じです。


なるほど、左右の余白が大きく取られていますね。
16:9から4:3の端末に対応しようと調整したいならこんな感じかな。
反対にベゼルレスデザインUI最適化の値を最小にした時の見た目は以下のようになっています。


画面の端にボタンが接するように調整され、画面左右の余白が埋められています。
ちなみに自分の手元の端末だとこれ以上値を下げることはできませんでした。

恐らくこれ以上値を小さくすると、端末の外側にボタンが配置されてしまいます。
そうならないようにセーフティが設定されているのだと推測しました。

▲16:9くらいの端末だとこれ以上値を下げられない。
世間には多様な端末が使われています。
特に縦横比については21:9という縦長(または横長)の端末も多くなってきました。
今後、それ以上の縦横比の端末の登場も予想されます。
そこで「ファイナルギア」の場合は最低限の対応だけではなく、ユーザー側でさらに微調整できるように「ベゼルレスデザインUI最適化」という設定項目を用意したのだと考えられます。
以上です。
多くのユーザーにゲームを遊んでもらえるように、多様な端末にUIを対応することは、多言語対応に並び、とても重要な要素になっています。
オプション項目にどういったものを実装するか、多様な端末にどのようにUIを最適化させるかの参考になれば幸いです。