こんにちは!ちょこです!
「光を継ぐ者」からクエスト選択画面のデザインを紹介します。
UIの視点からだと、リスト選択型と比較して手数が省略できるのではないかなと思います。
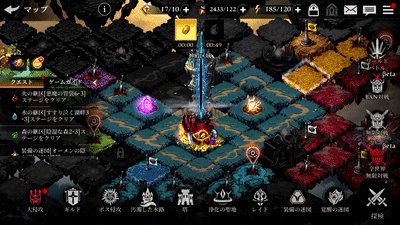
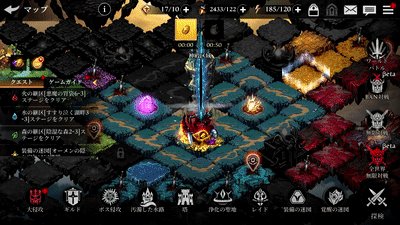
該当の画面は以下です。

各パネルがクエストです。クリアするとパネルがどんどんアンロックされていく様は領土を広げている感覚が得られます。
雰囲気はこんな感じです。

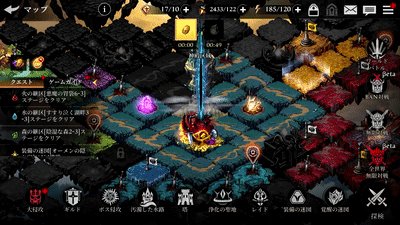
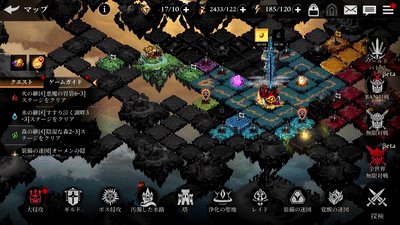
マップを動かすとこんな感じ。
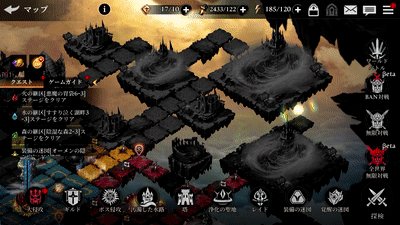
ピンチインアウトで拡大、縮小にも対応しています。

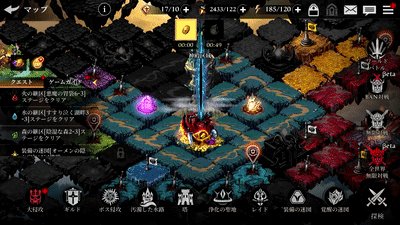
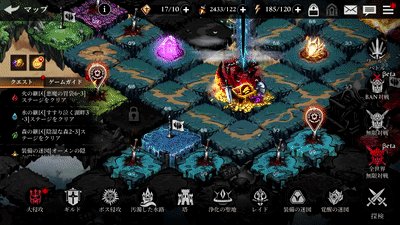
素材とか経験値クエストはどうデザインしているのかな、と思ったのですが
他よりも4倍ほど大きく、オブジェクトを配置するなどして、目立ったパネルになっています。

リストだと、体系化やフィルタリングが必要になります。
結果、階層が深くなったり、リストが長くなってしまいます。
クエスト選択画面はガラケーのころの設計を引き継いでいることが多い。
「リスト」か「すごろく」のようなデザインが一般的です。
2021年時点の日本のソシャゲの多くのクエストにはストーリーがあります。
リストやすごろくの様なデザインをすることによって、指向性が生まれます。
そういった流れがあるほうが、ストーリーの順序が分かりやすくなるので採用されやすくなっているのかもしれません。
MMORPGのようなジャンルでよくある単発のクエストを受けるならできるかもしれませんが、この画面でストーリーを追うとなると、順番がよく分からなくなりちょっと難しいかもしれません。

とはいえ、クエスト選択画面のデザインとしては面白いアイディアだと感じました。
他と違ったクエスト選択画面のデザインを検討する際の参考になれば!