こんにちは!ちょこです!
今回は「パニシング:グレイレイヴン」の敵HPゲージのデザインについて考えてみました。
敵のHPゲージのデザインを検討する際の参考になれば幸いです。
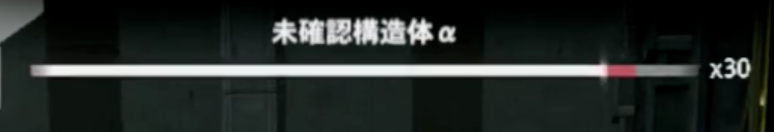
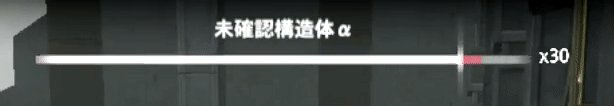
該当の画面は以下です。

分かりやすいようにHPゲージを拡大してみます。
HPゲージを構成している主な要素は以下の3点です。
- 敵の名前
- HPゲージ
- HPゲージの本数

上にあげた「HPゲージの本数」とはゲージの右側に表示されている数字です。
画面上では「×30」と表示されています。
これはゲージが30本あることを示しています。

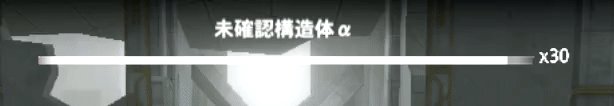
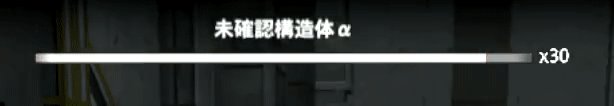
アニメーションで見ると以下のように動きます。

はい、小さいですね。
HPゲージの部分を拡大します。

HPゲージを複数本もつ理由を考えてみました。
一般の雑魚敵はともかく、ボスのHPなどは物語が進むにつれ最大値が多くなりがちです。
そういった時に、複数ゲージのデザインを採用すると以下の様なメリットがあります。
- HPの多い敵だということが伝えやすい
- 与ダメージに対するフィードバックが大きい
「HPの多い敵だということが伝えやすい」
これについてですが、
「×n」の数字部分が大きいほどHPの多い敵だということが直感的に分かります。
HPゲージ1本分の数字は敵によって変わっているとは思いますが、概ねそのような挙動になります。
数字が大きいと強い敵だと認識するため、敵の強さなどを推し量る際の目安になりやすいと考えます。
例えば「×100」という数字が表示されていたら、途方もないHPを持つボスだと認識します。
「与ダメージに対するフィードバックが大きい」
こちらの件については、例えば…
【デザインA】HPが1000あってゲージを1つにまとめたデザインと
【デザインB】HPが1000あってゲージを10等分したデザインを比較します。
これに仮に100のダメージを与えた場合、
【デザインA】の場合はゲージの1/10が減少するだけです。
【デザインB】の場合はゲージ1本分が減少します。
これを比較した場合【デザインB】の方が大きくHPゲージが減少します。
ですので、HPゲージの減少量が大きくなることによって画面の情報量の変化量も大きくなり、画面の演出を派手にしやすくなります。
これは序盤の戦闘ですが、HPゲージが大きく減るので爽快感が演出できます。

戦闘を派手にする意図について補足します。
HPが多くなるほど戦闘時間は長くなります。
ユーザーを退屈させないために、フィードバックを大きくしたのかな、と考えられます。
以上です。
画面上にボスのHPゲージのみが表示される場合は「パニシング:グレイレイヴン」のようにゲージを重ねるデザインも有効です。
画面に動きを持たせるデザインを検討する際の参考になれば幸いです。
ちなみに同様のデザインは「魂器学院」でも見かけました。
こちらもあわせてデザインの参考になればと思います。

「魂器学院」HPゲージを重ねるデザインについて考察 - ゲームアプリのUIデザイン