こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマで毎日ゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
今回は「アルゴナビス from BanG Dream! AAside」通称「ダブエス」から、ミッションを達成するための画面に遷移する導線を紹介します。
ミッションを達成するための導線があることで、手数の省略や考えるコストを抑えることに繋がると考えています。
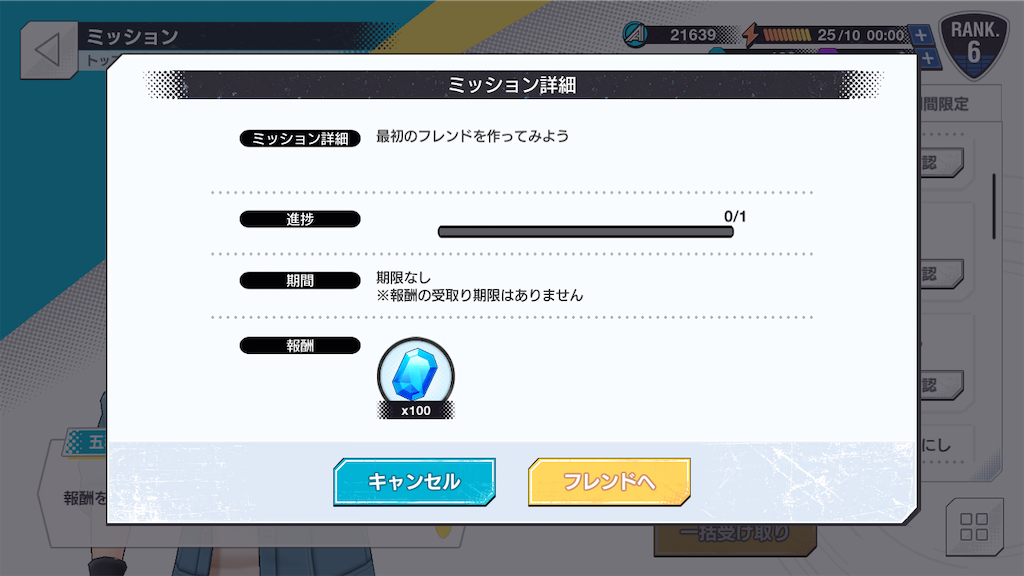
該当の画面はこちらです。

このミッションの内容は「最初のフレンドを作ってみよう」です。

ソシャゲに慣れていればフレンドの意味や作り方は概ね察することができますが、ユーザーの中には普段ゲームをやらない人もいます。
そういった視点で考えると「フレンドを作ってみよう」という指示だけでは、ユーザーが取るべき具体的な行動が伝わりづらいかもしれません。
ダイアログの導線を見てみると「フレンドへ」という導線があることに気付きます。
ボタンのラベルも「フレンドへ」と書いてあり、フレンドを作ることと関連性が見出せる内容になっています。

この「フレンドへ」ボタンをタップすると、フレンド画面に遷移します。
フレンドの作り方が具体的に案内されるわけではありませんが、前後の文脈からこの画面で何かしらの操作をすることでフレンドを作ることができる、と察せられます。
アニメーションで見るとこんな感じの遷移ですね。

このようにユーザーの目的達成のための導線があると、余計な手数を省くことができ、時間の短縮にも繋がります。
あえて導線を設置せず、ゲーム内を回遊してもらい、そこでユーザーに学習してもらうようにしたい、と言う考え方もあるかと思いますが、UIの評価軸としては手数の省略は重要で魅力的であります。
以上です。
ミッション画面をデザインする際の参考になれば幸いです。
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「アルゴナビス from BanG Dream! AAside」のガイドラインを確認したところ、ゲーム内で使用されている画像やスクリーンショット画像はWebサイトやSNSへ投稿しても良い旨の文章がありました。
Contents Guideline | ARGONAVIS(アルゴナビス) from BanG Dream! 公式ポータルサイト
主な参照箇所を抜粋します。
ARGONAVISプロジェクトが権利を有するイラスト、画像等の使用につきまして、個人に使用許諾することはございません。
個人でお楽しみいただく範囲での使用については、SNS等での投稿を含め、特に弊社からなんらかの対応をすることはございません。
以下は確認したガイドラインページのキャプチャです。

これによりゲーム画面のスクリーンショットのブログの利用についてはガイドラインに従った前提で許可されている認識でおります。
画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。