こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマで毎日ゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
今回は「アルゴナビス from BanG Dream! AAside」通称「ダブエス」から、ライブの各種設定機能を紹介します。
ライブの各種設定は基本的に備わっていて当然と思われている節があるので、ある程度把握しておきたい次第です。
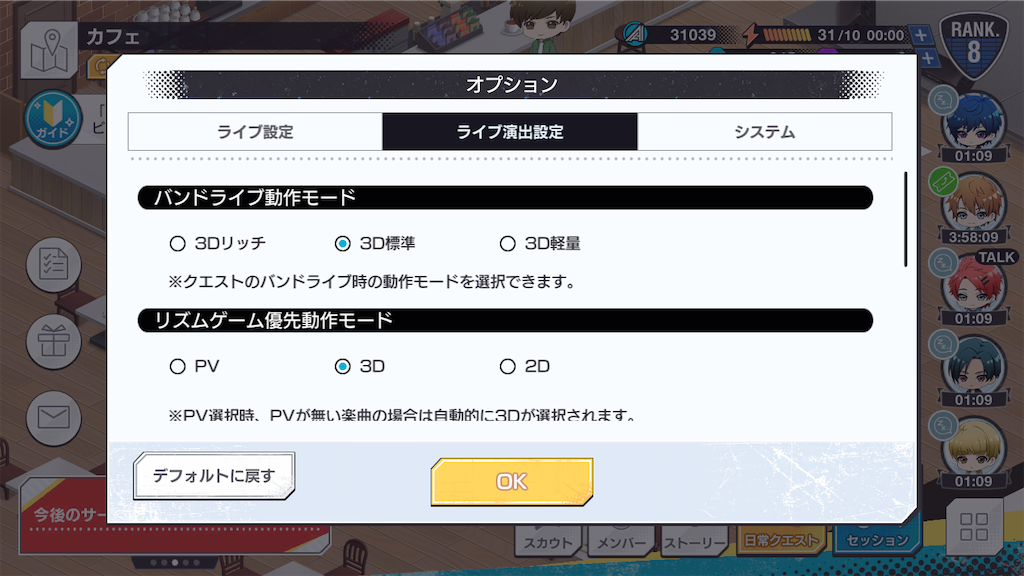
該当の画面はこちらです。

大きく分けて
- ライブ設定
- ライブ演出設定
- システム
の3つに分けられています。
まずはライブ設定の各種設定から見ていきます。
- リズムアイコンの速さ(1.0~11.0)※0.5刻み
- リズムアイコンの大きさ(100%~200%)※10%刻み
- ロングノーツの濃さ(10%~100%)※10%刻み
- ダブルノーツライン(ON/OFF)
- 判定調整(-30~30)※1刻み


こんな感じですね。
特にUIに関係するものをいくつか取り上げます。
まずは「リズムアイコンの大きさ」「ロングノーツの濃さ」の設定です。

こちらがノーツサイズ100%、ロングノーツの濃さ100%の設定です。
この見た目がデフォルトの見た目です。

ノーツサイズ200%はこんな感じです。
背景は見えにくくなりますが、視認性は高まります。
ノーツ同士が被るので、それぞれのノーツを判別するのが少し難しくなります。
低難度の楽曲であれば問題ないと思いますが、高難度の楽曲だと影響が大きくなるかと思います。

ロングノーツの濃さを10%(最低)にするとこんな感じです。

オレンジ色の帯が薄くなっていることが分かりますでしょうか。
静止状態で目を凝らしてなんとか分かるか…という見た目になっています。
動いている状態だとほぼ見えないため、ノーツの色で判断するしかありません。

「ダブルノーツ」をOFFにするとノーツ同士をつなぐ左右の線が非表示になります。

こんな感じですね。

デフォルトでは存在していたノーツ同士を繋ぐ左右の線が非表示になっています。

この辺りは視覚的な情報に対する意識が強いように感じました。
一方、続く判定調節機能は操作性に対するアプローチに感じました。
判定調節機能の中にある「タップで調整する」を押すと、音が聞こえるタイミングに合わせて画面をタップすることで微妙な差を調整します。

音には、音を鳴らすタイミング、音が鳴るタイミング、音が聞こえるタイミングのそれぞれがあるため、その誤差を調整するための機能だと考えられます。


ライブ演出設定は以下の通りです。
- バンドライブ動作モード(3Dリッチ/3D標準/3D軽量)
- リズム優先動作モード(PV/3D/2D)
-
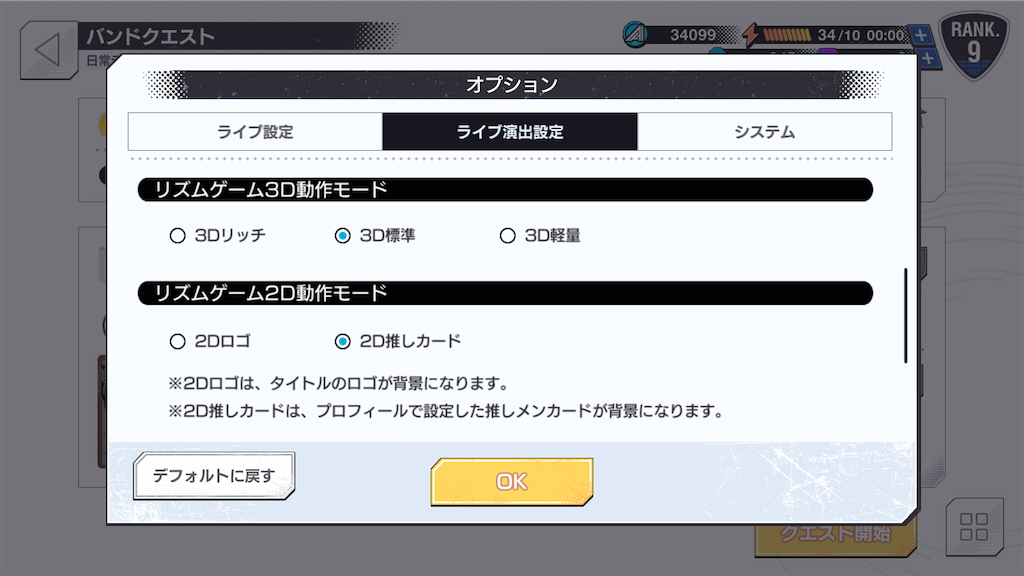
リズムゲーム3D動作モード(3Dリッチ/3D標準/3D軽量)
-
リズムゲーム2D動作モード(2Dロゴ/2D推しカード)
-
メンバーカットイン(ON/OFF)
-
スキル発動表示(ON/OFF)
-
背景の明るさ(0~100%)



このタブの設定項目は主に端末の負荷に関わるもの。
UIに関係するのは以下の3項目です。
- メンバーカットイン
- スキル発動表示
- 背景の明るさ

特に影響が大きいのは「背景の明るさ」です。

背景が0%だとこんな見た目になります。真っ暗ですね。
キャラクターが表示されないため、世界観に対するビジュアル面でのアプローチは減りますが、情報が整理され、ノーツが強調されるデザインになっています。

最後にシステムはタブを見てみます。
- メッセージスピード(瞬間/高速/標準/低速)
- ライブ音量設定(楽曲/SE/ボイス)
- ダウンロード ※全ボイスダウンロードする
- 深夜通知(ON/OFF)
- 行動完了通知(ON/OFF)
- ブースト全回復通知(ON/OFF)
こちらはライブのプレイ感には影響しない設定ですね。今回は個別での紹介は割愛しようかと思います。




ゲームの中でも音ゲーのライブオプションは独特なものが多くあります。
「アルゴナビス from BanG Dream! AAside」のオプションの評価軸としては、スコアを伸ばす評価軸とゲームの世界観に没入するための評価軸があり、バランスを調整できるようなオプションになっているように感じました。
以上です。
音ゲーのオプションを検討する際の参考になれば幸いです。
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「アルゴナビス from BanG Dream! AAside」のガイドラインを確認したところ、ゲーム内で使用されている画像やスクリーンショット画像はWebサイトやSNSへ投稿しても良い旨の文章がありました。
Contents Guideline | ARGONAVIS(アルゴナビス) from BanG Dream! 公式ポータルサイト
主な参照箇所を抜粋します。
ARGONAVISプロジェクトが権利を有するイラスト、画像等の使用につきまして、個人に使用許諾することはございません。
個人でお楽しみいただく範囲での使用については、SNS等での投稿を含め、特に弊社からなんらかの対応をすることはございません。
以下は確認したガイドラインページのキャプチャです。

これによりゲーム画面のスクリーンショットのブログの利用についてはガイドラインに従った前提で許可されている認識でおります。
画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。