こんにちは、ちょこきなこです。
UIって無駄な情報は削るのが原則だったりします。
それは必要な情報をより際立たせ、ユーザーが何をしたら良いのか迷わないようにする目的があります。ただ、ゲームにおいては必ずしもそうとは言えません。
そこで「妖怪ウォッチメダルウォーズ」での事例を紹介します。
情報を整理するのが良いUIではないのか?
情報を整理するのが良いUIではないのか?と思われるかもしれませんが、あくまで原則であり鉄則というわけではありません。ゲームはシステムではないので、遊び心も重要です。
今回の事例はバトル中の一時停止の画面のデザインを紹介します。この画面はゲームによって情報量が大きく異なる場面でもあります。
例えばテラウォーズの場合

七つの大罪の場合

クローズの場合

メギド72の場合

欅坂46の場合

欅坂は情報が多いですが、それ以外は概ねシンプルな画面になっています。ですので、情報を整理しようとしている節が見られます。
「妖怪ウォッチメダルウォーズ 」のデザインはどうなっているのか?
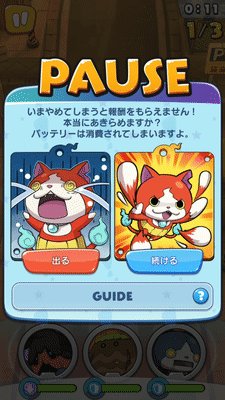
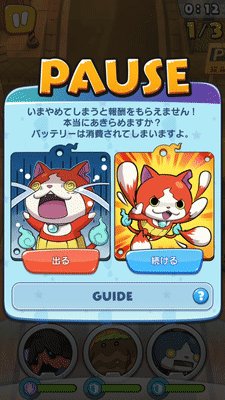
では「妖怪ウォッチメダルウォーズ」のデザインはどうなっているのか紹介します。このようなデザインが実装されていました。

例に挙げたタイトルの中では色数や情報量が多いデザインです。ではその分、わかりづらくなっているか、といえばそんなこともありません。
画面を小さくして比較してみると分かりやすいかとおもいますが、文字だけでなく画像があることによって、直感的な分かりやすさがあります。
画像があれば良いの?
では画像があれば良いのかと言うと、それはそれでごちゃごちゃします。「妖怪ウォッチメダルウォーズ 」の場合こういったデザインはここだけです。なので、唯一の例外デザインです。
では、なぜここで画像を表示させているのか、ですが、それはゲームだから、という理由に尽きるのかなと思います。
この画面が表示されるのは戦闘中です。

戦闘はゲームの中心となるコンテンツです。なので、プレイへの没入感といったものを尊重したかったのかな、と思いました。
画像を入れることによって世界観やプレイに対する没入感は増します。
ただ、あまり情報を多く表示しても何をさせたい画面か分からなくなってしまうので、やり過ぎには注意が必要です。
まとめ
シンプルにするのは前提として、画像があると世界観が表現できたり、楽しそうな画面が演出できます。
「UIはシンプルにするのが正解!」だけですと、ゲームUIにおいては良いUIにはなりません。
シンプルにするだけではなく、楽しそうな画面にすることも忘れてはいけないな、と改めて勉強になりました。