こんにちは!ちょこです!
「バンドリ! ガールズバンドパーティ!」の「もっと!ガルパを楽しむために」というバナーが気になったので、UI目線でどういった意図があるのか考えてみました。

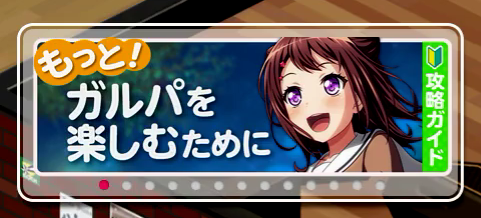
▲左下にバナーが表示されてる
ユーザーを迷わさないための機能
結論から先に書くと、この機能はの評価はニールセンのユーザビリティの10原則の「ヘルプとドキュメント(Help and documentation)」に則して評価できそうです。
この原則は「ユーザーが迷わないようにヘルプ機能や説明書を用意しましょう」という話です。
「バンドリ! ガールズバンドパーティ!」はリリースから時間が経ち、遊べるコンテンツも多いです。
コンテンツが多いということはその分、ユーザーが何を最初にしたら良いのか迷いやすい、という可能性も含んでいます。
なので、迷わせないようにユーザーを誘導する施策を考えたのだと思います。
迷わさない為にもバナーで訴求!
では、どういった施策を考えたのかというと…
「もっと!ガルパを楽しむために」というバナーの登場です!
こちらのバナーですね。カルーセルの中でも最初に表示されるバナーです。
強く訴求したいという気持ちが伝わってきます。

「ガルパ」とあえて略称を用いているのも、親しみやすく感じてもらえるようなライティング意図が感じられます。

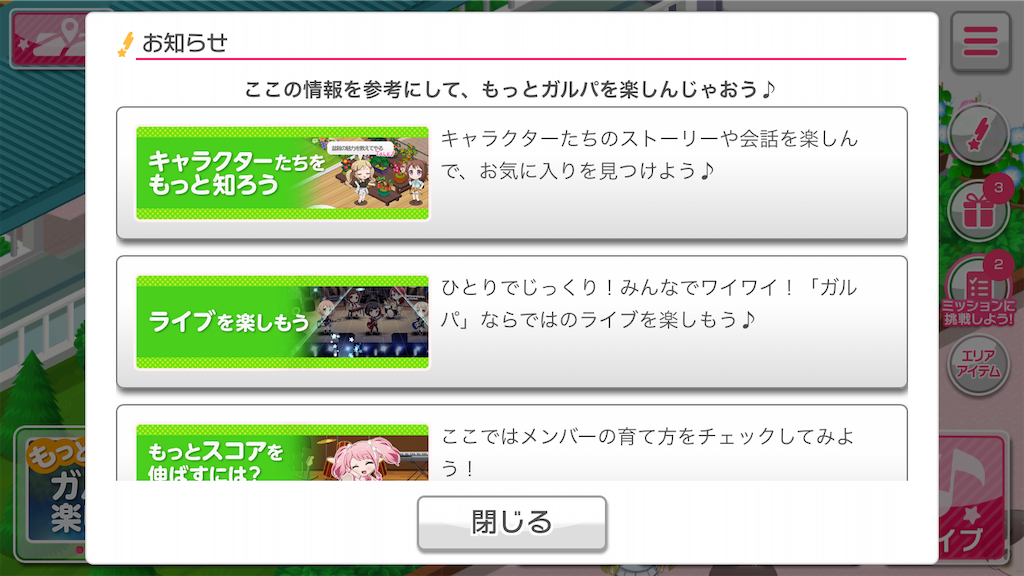
▲お知らせには 「バンドリ! ガールズバンドパーティ!」と略されていません
バナーをタップした先には何があるか
さて、バナーをタップした中身ですがこのようなバナーが並びます。

上から順番に…
- キャラクターたちをもっと知ろう
- ライブを楽しもう
- もっとスコアを伸ばすには?
と並んでいます。
流れで見ると以下のようになります。

上から順に訴求したい情報だと考えるのが自然ですので…
【キャラクターの魅力】⇒【ライブの楽しみ方】⇒【スコアの伸ばし方】
の順で訴求したいと運営は考えているようです。
コンテンツ全体でキャラクターを訴求している
今お見せした通り「バンドリ! ガールズバンドパーティ!」ではキャラクターの魅力を伝えようとしています。
バナーを配置するだけだと実体のない訴求となり、効率的ではありません。重要なのは実体が伴ってこそです。

上の図はタイトル画面ですがキャラクターが占める面積がほとんどですよね。
キャラクターもカメラ越しにプレイヤー方を見ている為、プレイヤーと視線が合うように設計されています。

▲キャラクターがこちらを見ている
これによってキャラクターに視線が向きます。
視線が向く理由は本能的なものだと思います。
自然界だと視線が向けられることは捕食される可能性も考えられるので、こちらを向いている視線に気づくと相手が危険なものなのか、逆に魅力的なものなのかを判断するために、ついこちらの視線も向いてしまうのではないかな、と仮説。
キャラクターの魅力を伝えているのはタイトル画面だけではない
キャラクターの魅力を伝えているのはタイトル画面だけではありません。
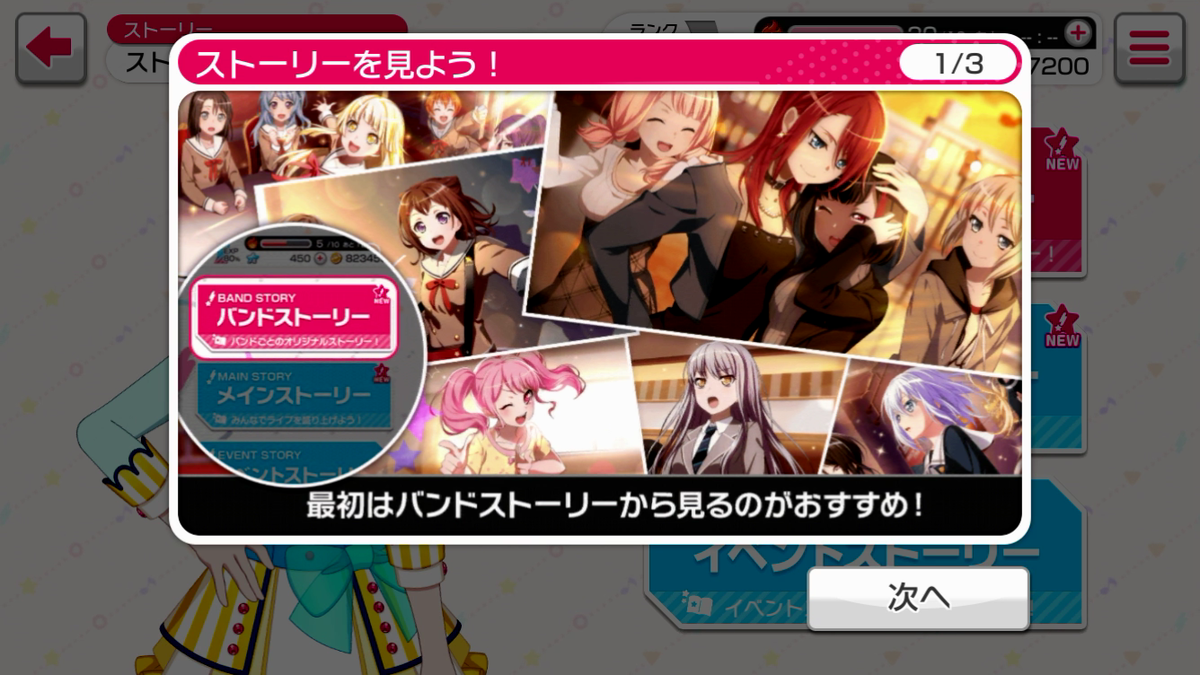
キャラクターが最も動くアドベンチャーパートのチュートリアルでも「最初はバンドストーリーから見るのがおすすめ!」とあります。

▲初回アクセス時に表示されるヘルプの画像にも「最初はバンドストーリーから見るのがおすすめ!」とあります
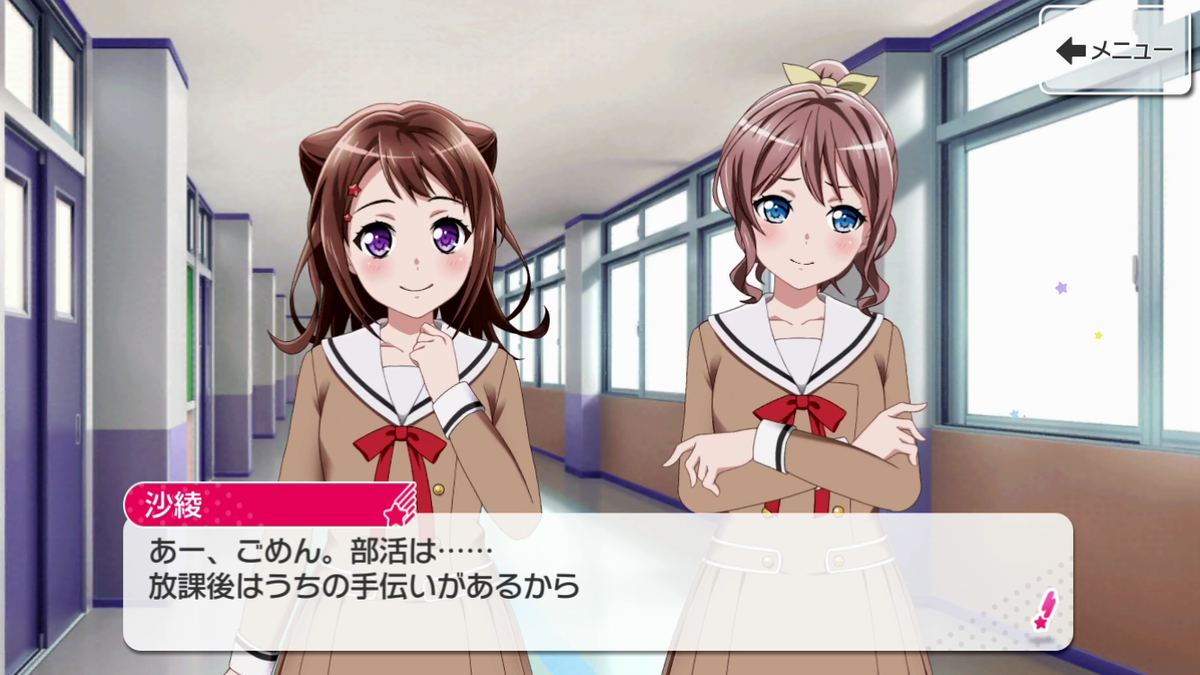
アドベンチャーパートにはキャラデザインがあり、ストーリーがあり、声が当てられています。
キャラクターの魅力を伝えるのに最も適切な場所なので、そこに誘導するように設計されおり、理にかなっています。

▲アドベンチャーパートに誘導することでキャラクターの魅力を伝えようとしている
分かりやすいですよね、
- 「バンドリ! ガールズバンドパーティ!」で最も優位性のある要素はキャラクターである
- なぜならば、キャラクターは他のタイトルにはない要素だからである
- キャラクターの魅力を伝える要素はアドベンチャーパートに集中する
- つまりキャラの魅力を伝えるためにはアドベンチャーパートに誘導するのが良い
- ゆえにまずはストーリーをプレイしてもらってキャラの魅力を伝えよう
という感じなのかな。ここまで思考を工程化しなくても普通に「ストーリーに誘導しよう!」となりそうだけど。
まとめ
迷わせないようにするのって大事ですよね。
「バンドリ! ガールズバンドパーティ!」はゲームジャンルとしては音ゲーです。
音ゲーは求められるプレイヤースキルが高く、初心者には敷居が高いジャンルです。
コンテンツも増えてきたので、ゲーム部分での訴求より、まずはストーリー部分でキャラクターの魅力を伝え、IPのファンとなってくれることを期待したのかもしれません。
注意したいのは、ホーム画面にバナーを用意するのは手段の一つです。
元々あったコンテンツの魅力に対してアピールをしているだけなので、まずはキャラクターの魅力を描くことが優先です。
パッケージが魅力的でも中身がダメだったらファンとして定着しない、というのはよくあることです。
もし、ある程度運用年数が経ち、コンテンツが多くてユーザーに何をさせたら良いのか分からない、と困った際は「バンドリ! ガールズバンドパーティ!」のようにひとつ大きな軸を持ってユーザーを誘導するのが良いなと感じました。