こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
今回は「この悪い子猫ちゃんめ!」、通称「わるこね」におけるヘッドホンを着けてサウンドの魅力を訴求するデザインをご紹介します。
このデザインにより、以下の特徴があるように感じました。
- サウンドを聴くことでより良いゲーム体験を提供しようとしている
- ヘッドホンのグラフィックを目立たせている
- 世界観にあわせた見た目になっている
- デザインにバリエーションを設けて飽きさせないようにしている
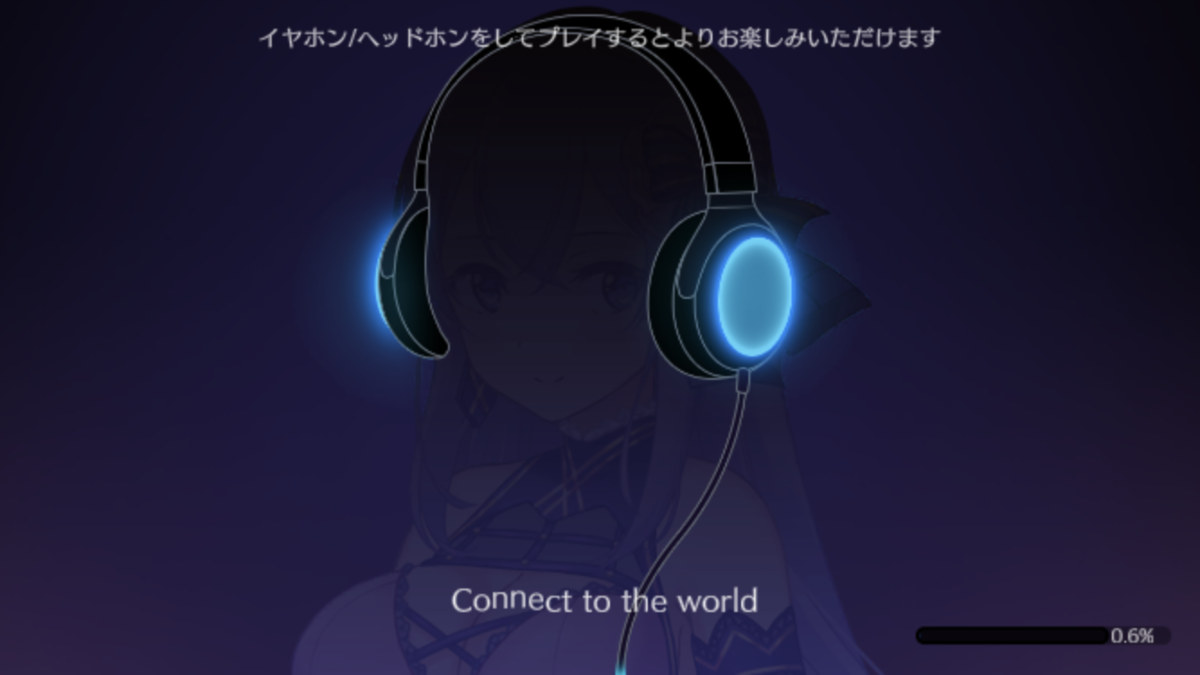
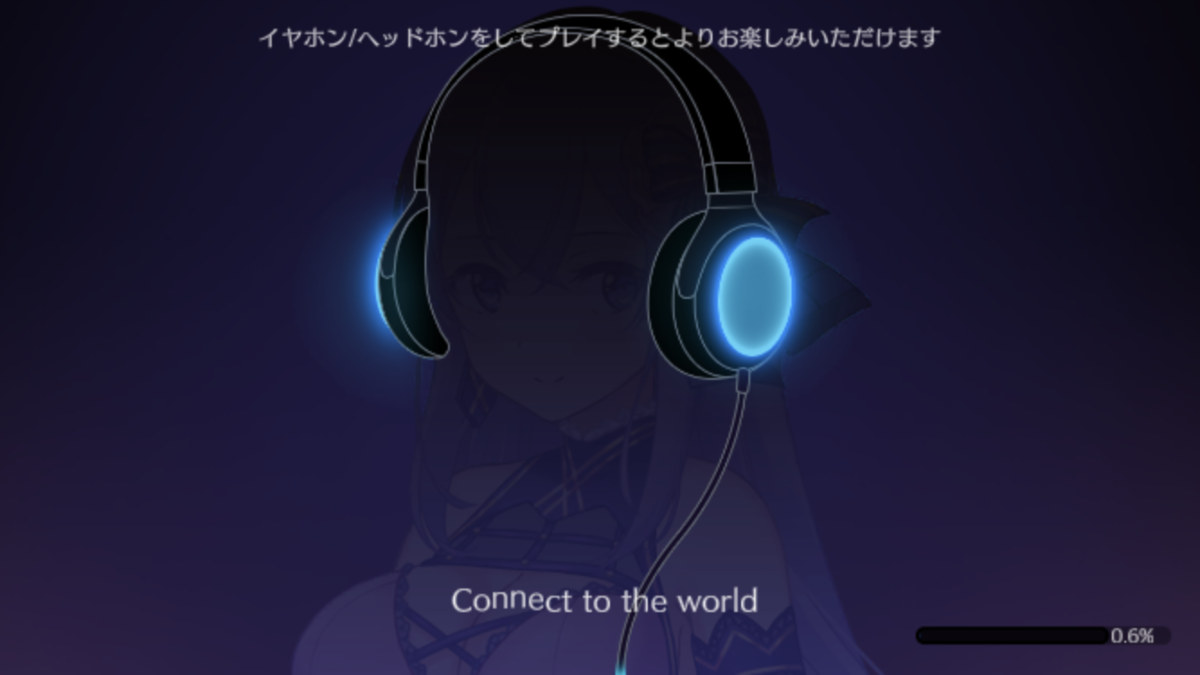
該当の画面はこちらです。
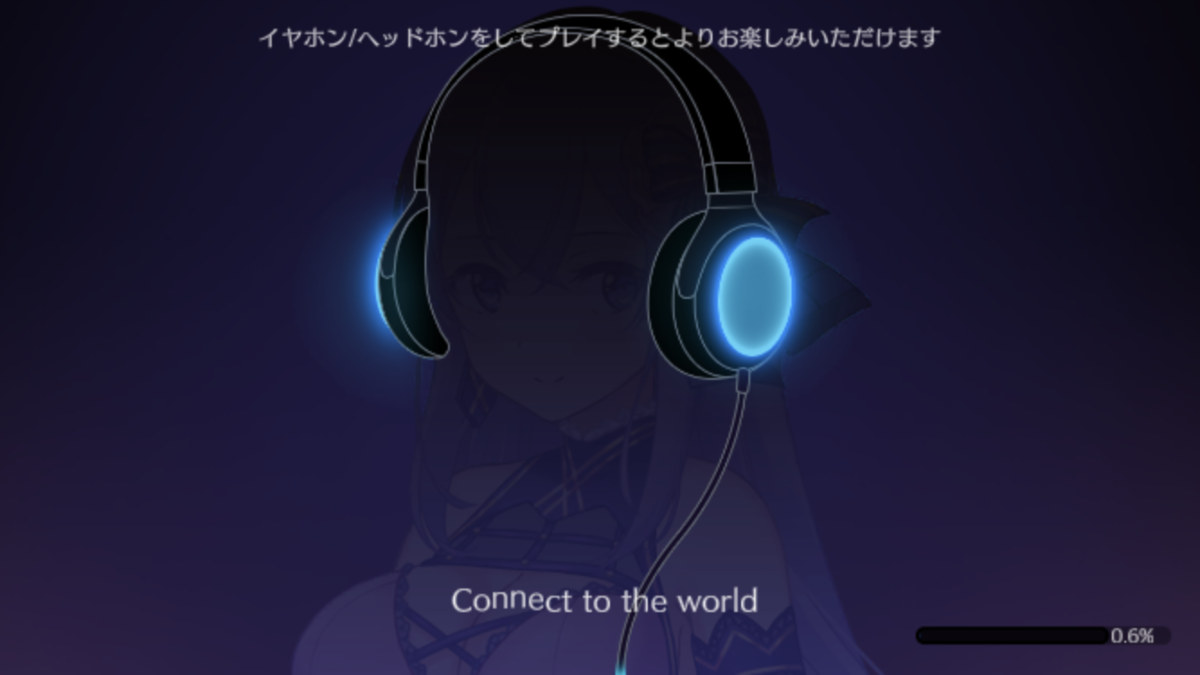
楽曲が流れる画面に遷移する際、イヤホンまたはヘッドホンを利用してサウンドを聴くように促す画面が表示されています。

©2021 xeen Inc.
サウンドを聴くことでより良いゲーム体験を提供しようとしている
画面をよく見ると、画面上部に以下のメッセージが表示されていることに気付きます。
イヤホン/ヘッドホンをしてプレイするとよりお楽しみいただけます

©2021 xeen Inc.
このメッセージがあることでユーザーはサウンドを聴くメリットが伝わります。
このゲームは特に楽曲に力を入れています。
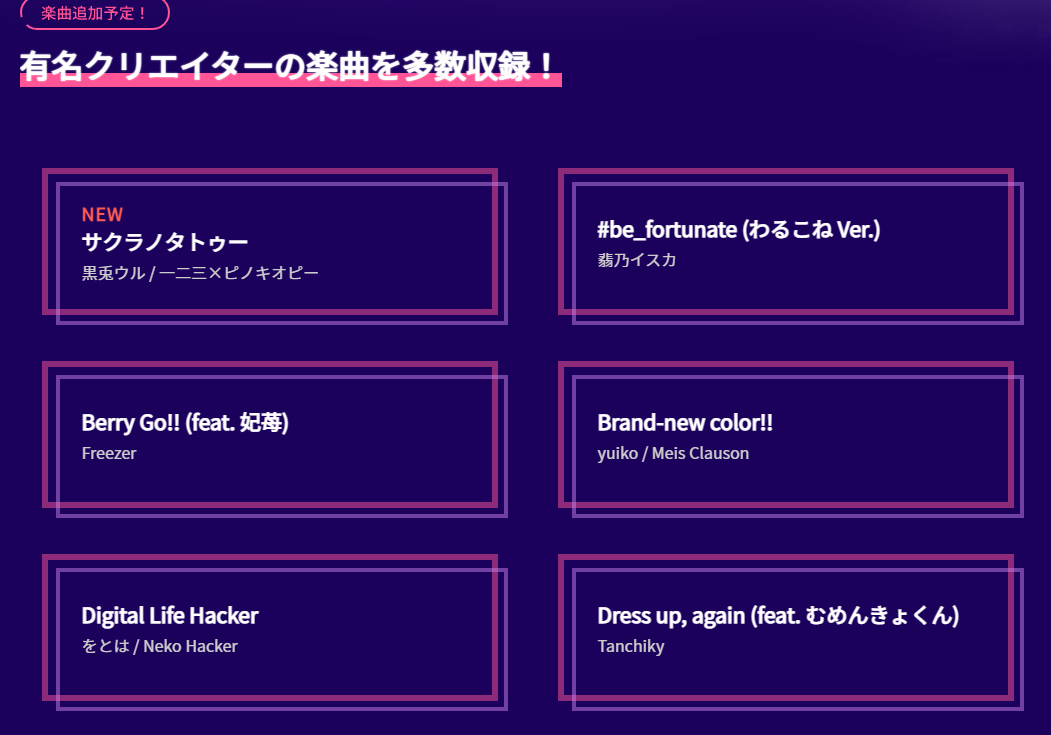
公式サイトを確認すると、トップページに有名クリエイターの楽曲を多数収録している旨がアピールされています。

©2021 xeen Inc.
この悪い子猫ちゃんめ!(わるこね) | 世界100ヵ国以上に向けて配信予定!!
そういったことから、このグラフィックはゲームの魅力を十分に伝えるためのデザインだと考えられます。
ゲーム体験の中でサウンドは非常に重要な要素だと考えています。
スマホゲーはライトユーザーが多く、イヤホンやヘッドホンを着けてまでプレイする人はまだ稀であると推測します。
もしヘッドホンを利用してゲームをプレイしたことが無い方は、ヘッドホンを利用してゲームをプレイすることで今までとは違った新しい刺激になるのかもしれません。
ヘッドホンのグラフィックを目立たせている
見た目の話ですが、瞬間的にヘッドホンを目立たせたデザインになっていることが分かります。

©2021 xeen Inc.
特に以下の要素により、ヘッドホンが目立つデザインになっていると感じました。
- 暗い背景にヘッドホンが明るく光るデザイン(判別性)
- アニメーションをさせることでヘッドホン付近に視線が誘導される(視線誘導)
コントラストによる判別性の向上、画面内で最も早く動かすことで視線を誘導するなど、自然なデザインにより分かりやすい見た目になっています。
世界観にあわせた見た目になっている
元々のグラフィックは暗いので分かりにくいのですが、人物のシルエットの部分はゲームキャラが使われています。
少しでも分かりやすくするために画像のコントラストと明るさを調整してみました。
女性のキャラクターが使われていることが分かるでしょうか。

©2021 xeen Inc.
イヤホン/ヘッドホンを利用することを促すだけではなく、ゲームのキャラクターを採用することで「わるこね」ならではの見た目を達成しています。
これによりゲームの中にいる印象を与え、ユーザーのゲームに対する没入感を阻害しないデザインになっていると感じました。
ただ、通常はこのように暗くなっています。
この画面で伝えたいことはキャラクターの魅力ではなく、ヘッドホンを装着してサウンドを聴いてもらうこととし、一貫した情報の優先度を付けがなされているようにも感じました。

©2021 xeen Inc.
デザインにバリエーションを設けて飽きさせないようにしている
デザインにバリエーションがある点も魅力的なUIのひとつかなと感じました。
自分が確認したのは3種類ですが、見つけた範囲で紹介します。
まずはデザインパターンその1。
1人でバストアップのデザインです。基本形ですね。

©2021 xeen Inc.
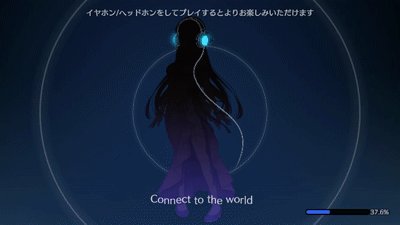
デザインパターンその2は全身が映る構図です。
先ほどのバストアップの構図には無かった同心円が表示されています。見た目にも大きな変化がありますね。

©2021 xeen Inc.
アニメーションで見るとこんな感じです。
ケーブルがどこから出ているのか気になります。

©2021 xeen Inc.
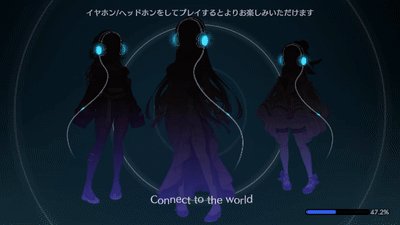
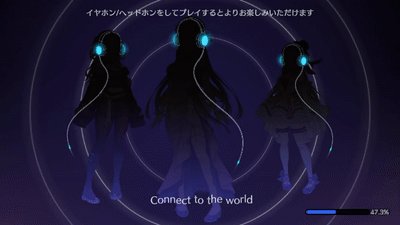
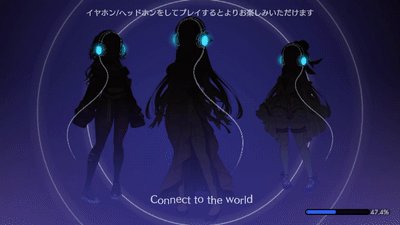
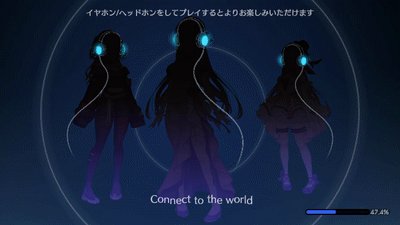
デザインパターンその3は3人に増えたバリエーションです。
それぞれヘッドホンを装着していますね。

©2021 xeen Inc.
アニメーションで見るとこんな感じです。
元々の情報量が多いことに加え、画面内で動いているものが多く、賑やかさが増してきています。

©2021 xeen Inc.
このようにデザインのバリエーションを用意されています。
頻繁に見せる画面だからこそ少しでも刺激になるような要素を仕込んでいき、ユーザーが退屈しないように工夫をしているように感じました。
余談ですが、「ソード&ブレイド」と「ロマンシング サガ リ・ユニバース」でもイヤホンを付けてプレイするように案内されています。
こちらもデザインの事例としてご紹介しておきます。
もし良かったら見てみてください。
まとめ
短いですが、まとめると「この悪い子猫ちゃんめ!」のヘッドホンを着けてサウンドの魅力を訴求するデザインについて感じたことは以下の4点です。
- サウンドを聴くことでより良いゲーム体験を提供しようとしている(ゲームの魅力を訴求)
- ヘッドホンのグラフィックを目立たせている(情報の優先度付け、視線の誘導)
- 世界観にあわせた見た目になっている(世界観の没入)
- デザインにバリエーションを設けて飽きさせないようにしている(主観的満足度の向上)
他にも気付いた点があれば、コメント欄にて教えていただけると嬉しいです。
以上です。
サウンドを利用してより良いゲーム体験を検討したい場合の参考になれば幸いです。
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「この悪い子猫ちゃんめ!」のガイドラインを確認したところ、権利者の株式会社ジーンの公式HPにて、SNSやwebサイトへのゲーム画像の投稿は許諾されている旨の記載がありました。
コンテンツ利用ガイドライン | この悪い子猫ちゃんめ!(わるこね)
主な参照箇所を抜粋します。
素材の使用について
< 画像について >本サービス内で使用されている画像(スクリーンショットを含む)については、WebサイトやSNSへ投稿いただいても構いません。 また、非営利目的の場合に限り、本サービスを題材としたWebサイトをご制作いただいても構いません。画像のリサイズや編集、加工も認めます。ただし、本サービス内で使用されている画像を利用される場合は、各々の画面の一部、もしくは下部に、必ず以下のコピーライトを明記してください。
©2021 xeen Inc.

画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。