こんにちは!ちょこです!
「魂器学院」 でエンプティステートがデザインされていました。
エンプティステートがあるとエンタメ感が表現され、楽しい気持ちになります。
まずはエンプティステートについて簡単に説明します。
- エンプティステートの役割
- エンプティステートを使うメリット
- エンプティステートが使われる場面
- どういった時にデザインを採用すれば良いか?
- エンプティステートをデザインする際に注意したいこと
- 「魂器学院」のデザインの事例
- まとめ
- 参考事例
エンプティステートの役割
エンプティステートの役割は基本的には以下です。
- 情報が空であることを示す
エンプティステートを使うメリット
ゲーム中にエンプティステートに画像を使うことのメリットとしては…
- ユーザーのストレス緩和
- 文字だけの表示よりユーザーフレンドリーさが増す
- 画像があるとゲームの世界観を伝えることができる
- 画面が賑やかになり、ゲームプレイ中の没入感が削がれない
- キャラクターの表情を利用して、キャラクターとユーザーの感情を一致させることにより、ユーザーの気持ちに寄り添うことが出来る
などが考えられます。

エンプティステートが使われる場面
過去のタイトルの事例を参考にすると、エンプティステートは以下の場面で使われていました。
- メールがない時
- フレンドがいない時
- 受け取れるプレゼントが無い時

この辺が上位ですね。採用頻度が高い画面です。
以下はタイトルによって文脈は異なりますが、アイテムがない時にも使われます。
- 表示するアイテムがない時
- ショップの商品が売り切れている時

どういった時にデザインを採用すれば良いか?
では、どういった時にエンプティステートに画像を用いれば良いのか、についてですが
- 他タイトルで使われている場面
- ユーザーがストレスを感じる場面(ストレスを感じる程度が大きいほど優先度は高い)
などが無難です。
ストレスに感じる場面については、ユーザーの主観、表示頻度、エラーの重要度にもよるので一律には決めづらいところです。
ですので、開発側の匙加減で良いかなと思います。
ゲームであれば「ここにあったら面白いかな」とかでも良いかもしれません。
エンプティステートをデザインする際に注意したいこと
エンプティステートをデザインする際に注意したいこととしては
などでしょうか。
エンプティステートが表示されるのはユーザーの期待結果ではありません。
なので期待結果が表示されるように、問題解決のための導線を配置すると利便性は高まります。

「キャラクターの人格を意識」とは、ユーザーが「このキャラクターはこのセリフを言わない」と思われないようにするための配慮です。
IPであれば原作中のセリフを使うのが無難ですが、必ずしもそうはいきません。
ゲーム独自でメッセージを用意する場合は、使用するキャラクターの人格にも配慮する必要があります。

「魂器学院」のデザインの事例
「魂器学院」のデザイン事例を紹介していきます。
フレンドリスト
フレンドがいない時に表示されます。よく見かけるエンプティステート第一位じゃなかろうか。

エラーメッセージは以下のように書かれています。
フレンドがいません~
「フレンド管理」からフレンドを
登録してください!

問題を解決するための導線も設置されています。

お願いボード
「お願いボード」はギルドメンバーにリソースの寄付をお願いする画面です。

画面に表示されている文章を確認すると、以下のように書かれています。
願いはまたありません
“願う”をクリックして参加しましょう
ちょいちょい翻訳が気になります。
あと、四角い枠を持ってるのなんでだろ…?

こちらも問題を解決するための導線が画面下部に設置されています。

メールボックス
メールがない時のエンプティステートです。
ビジュアル的に大分凝ったデザインになっています。

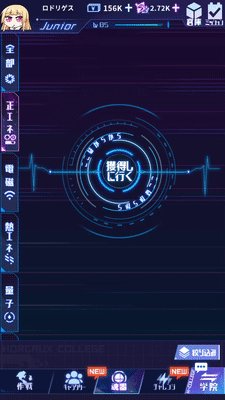
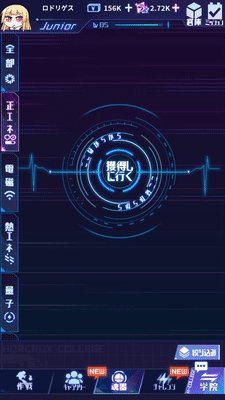
魂器画面
表示する魂器(キャラ)がない時に表示されるエンプティステートです。

「ここはからから獲得しに行く」とちょっと翻訳が怪しいのですが、
画面をタップすると、魂器を獲得するための導線が表示され、ガチャか欠片合成の導線が表示されます。
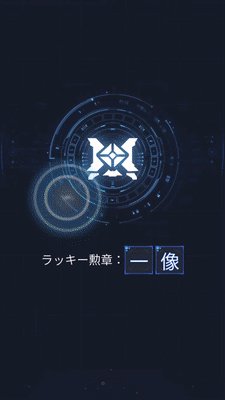
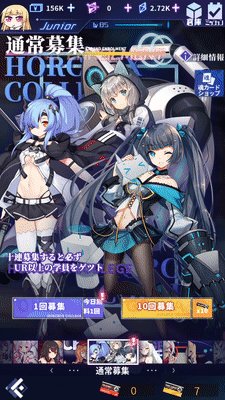
アニメーションで見るとこんな感じです。
画面をタップすると以下の導線が表示されています。
- 募集に行く
- 魂器の欠片の合成

解決方法が複数提案されているエンプティステートも中々趣深いデザインだと感じました。
まとめ
以上です。
「魂器学院」のエンプティステートの特徴として
- ゲームキャラの表示
- 問題解決のための導線の設置
- 複数案の解決がある場合、その案内
- 画面によってデザインコンセプトが異なるデザインの実装
などがあげられます。
画面によってデザインを変えるのは面白い発想だと感じました。
エンプティステートの実装を検討する際の参考になれば幸いです。
参考事例
以下は過去に紹介したデザイン事例です。興味がありましたらご参照ください。
- 「ときめきアイドル」
- 「キャプテン翼〜たたかえドリームチーム〜」
- 「七つの大罪 光と闇の交戦 : グラクロ」
- 「三国ロマンス」
- 「ドクターマリオワールド」
- 「リンクスリングス」
- 「ガール・カフェ・ガン」
- 「どうぶつの森 ポケットキャンプ」
- 「ビーナスイレブンびびっど!」
- 「魔界ウォーズ」
- 「ポケモンカフェミックス」
- 「BLEACH Soul Rising」
- 「神無月」
- 「Food Fantasy フードファンタジー」
- 「三国ブレイズ」
- 「三国志名将伝」